 Android Studio
Android Studio 【Mac・Android Studio】トーストを作ってみる その1
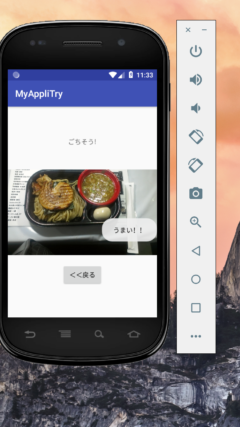
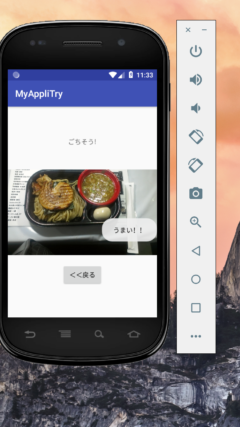
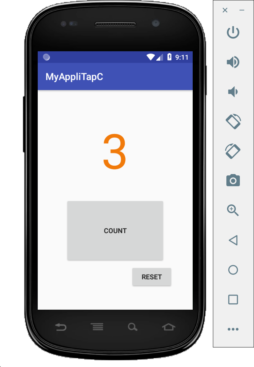
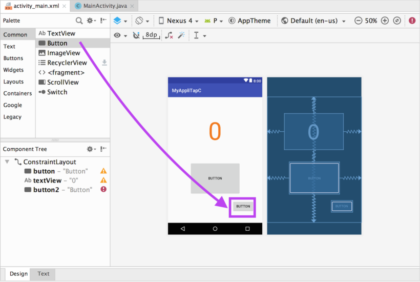
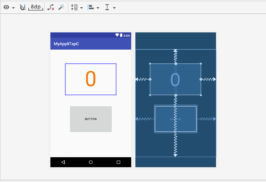
こんにちは。今回は、トーストを作ってみます。トーストというのは、画面にパッと出て消えるようなメッセージ画像のことです。ボタンを押して、メッセージを数秒表示するトーストを作成します。↓ 以前作成した、ボタンで画像切り替えにトーストを追加します...
 Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio