こんにちは。
今回は、ストップウォッチの画面を作っていこうと思います。
ここら辺は復習もかねて、サクサク作ってしまいましょう😀
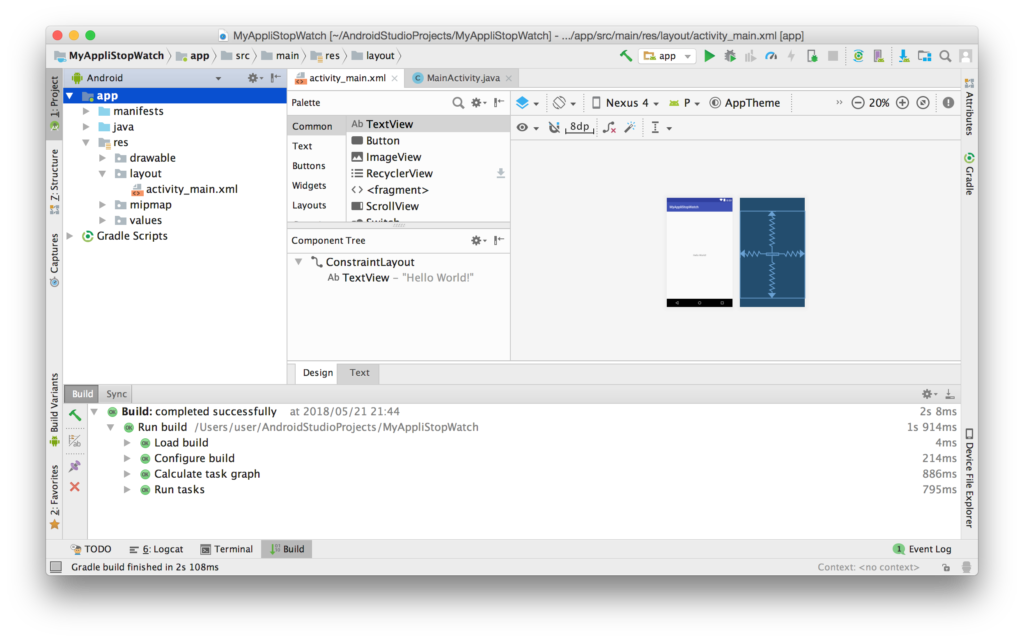
↓ まずは、Android Studioを起動して、activity_main.xmlを開きます。
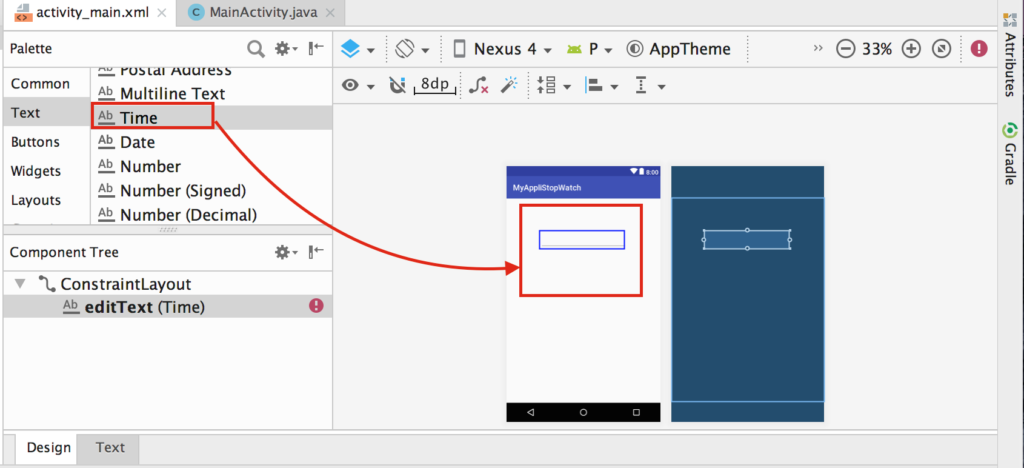
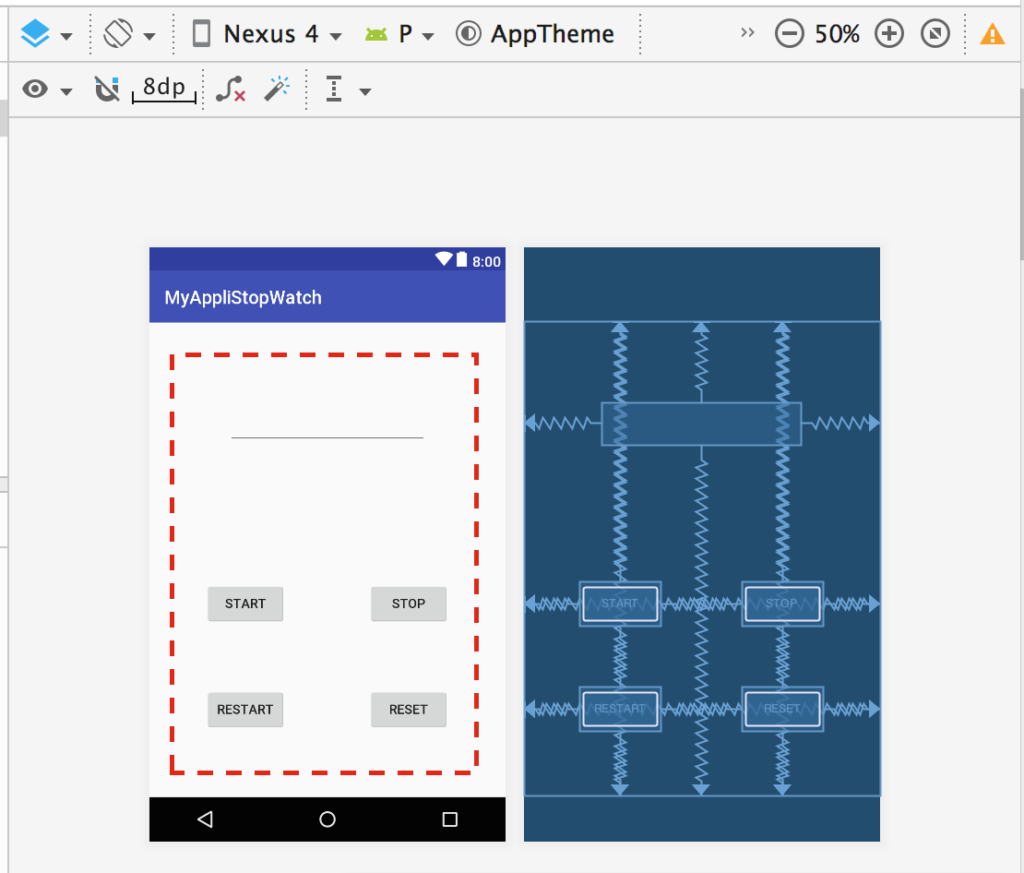
↓ 数字表示の部分を作成します。
前は、テキストで作成しましたが、今回は時間ということで、
Timeというのを使ってみます。
なんか違ったらここは後で変更しましょう🙂
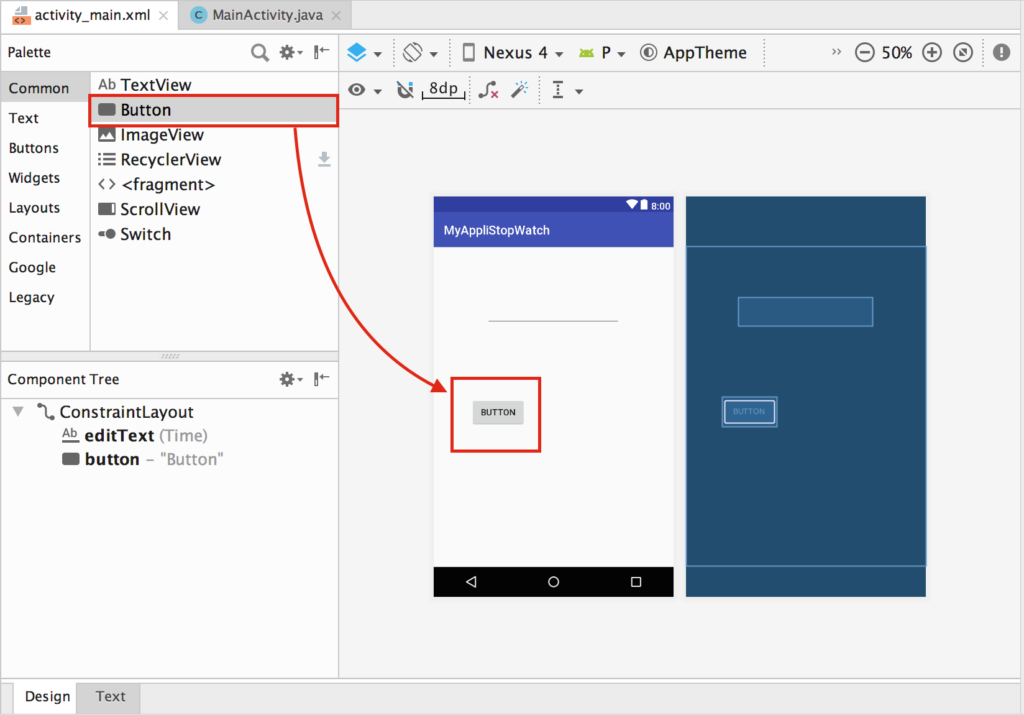
↓ 次にボタンを設置します😀
ここは前作った通りにボタンをドラッグで設置しましょう。
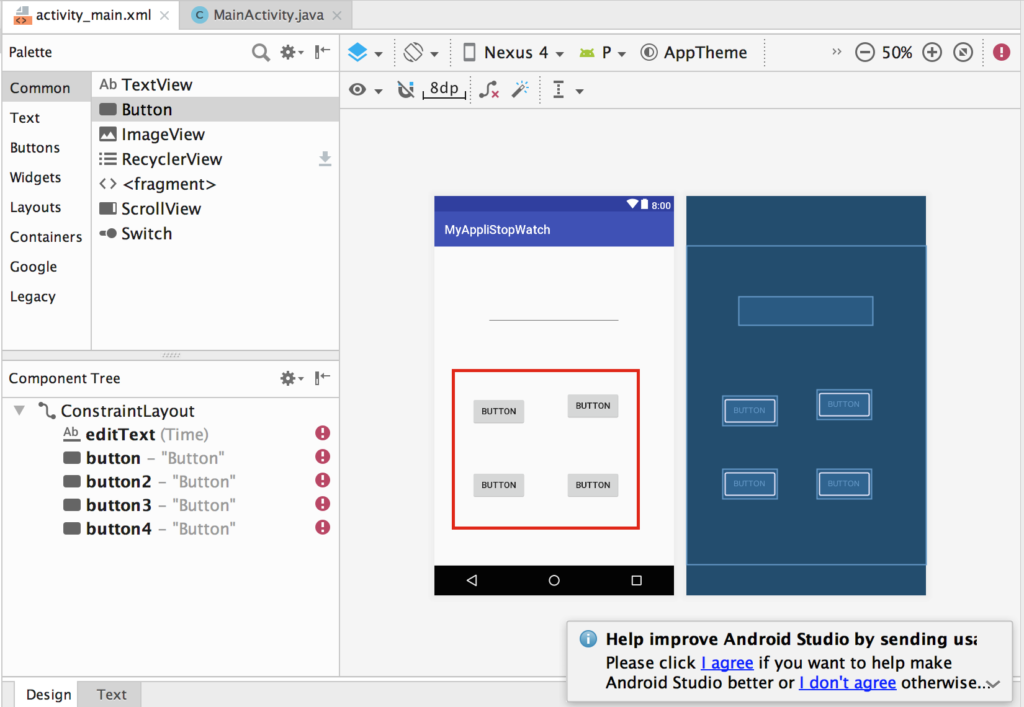
↓ 今回ボタンは四つ(スタートボタン、ストップボタン、再開ボタン、リセットボタン)
のため、同じように四つ配置します。

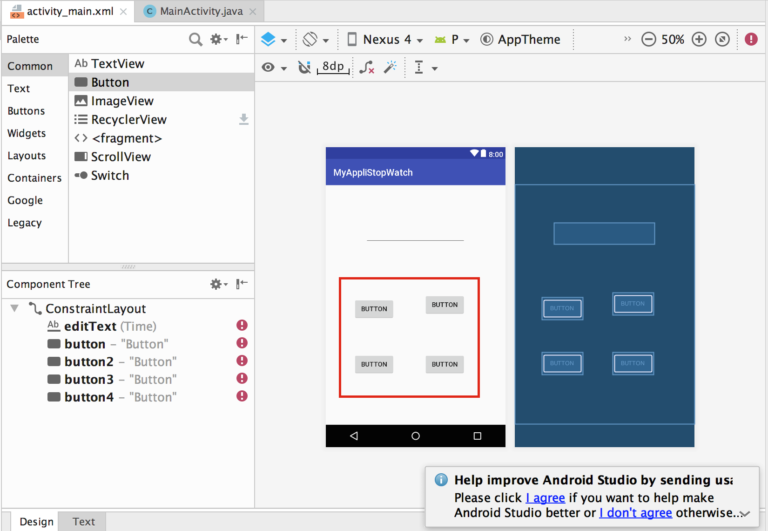
↓ ボタン表示名が自動で付与されているので、Textタブの方で
ボタンの表示名称を修正します。
<Button
android:id=”@+id/button”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/start”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintHorizontal_bias=”0.202″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.602″ />
<Button
android:id=”@+id/button2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/stop”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintHorizontal_bias=”0.797″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.602″ />
<Button
android:id=”@+id/button3″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/restart”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintHorizontal_bias=”0.202″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.848″ />
<Button
android:id=”@+id/button4″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/reset”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintHorizontal_bias=”0.797″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.848″ />
↓ 後はボタンの配置も均等になるように微調整します。
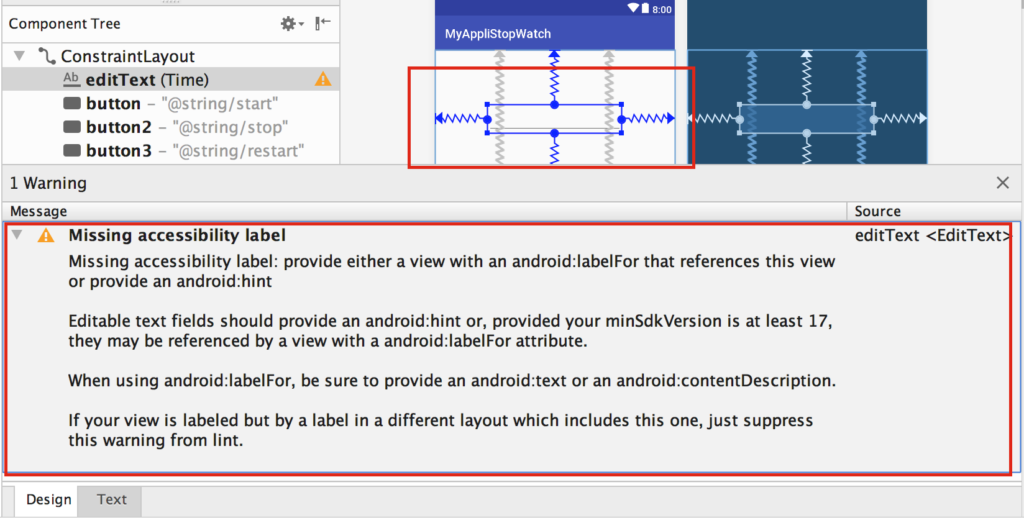
できた!と思ったら、警告が出てました💦
↓ 最初に作ったTimeで出ているようですね。
ここは、次回見てみようと思います😁

今回はここまで🤚
では、また次回。

コメント