こんにちは。
過去3回やってきたタップカウンター作成の4回目です。
前回、動きはしたものの仕様通りに動かなかったので、そこの解決をしてみます✌
今まで使っていませんでしたが、Android Studioにもデバッグモードがありました。
デバッグモードを使うと、コード上にポイントを置くことで、
処理実行中にそこで止まってくれます。
そのまま1行ずつ処理を追っていったり、変数に入っている値を確認したりできます。
エラーが起きた際も、どこで何が起きて処理が落ちたのかを確認しやすいので便利です。
デバッグモードでカウントの値を見てみます。
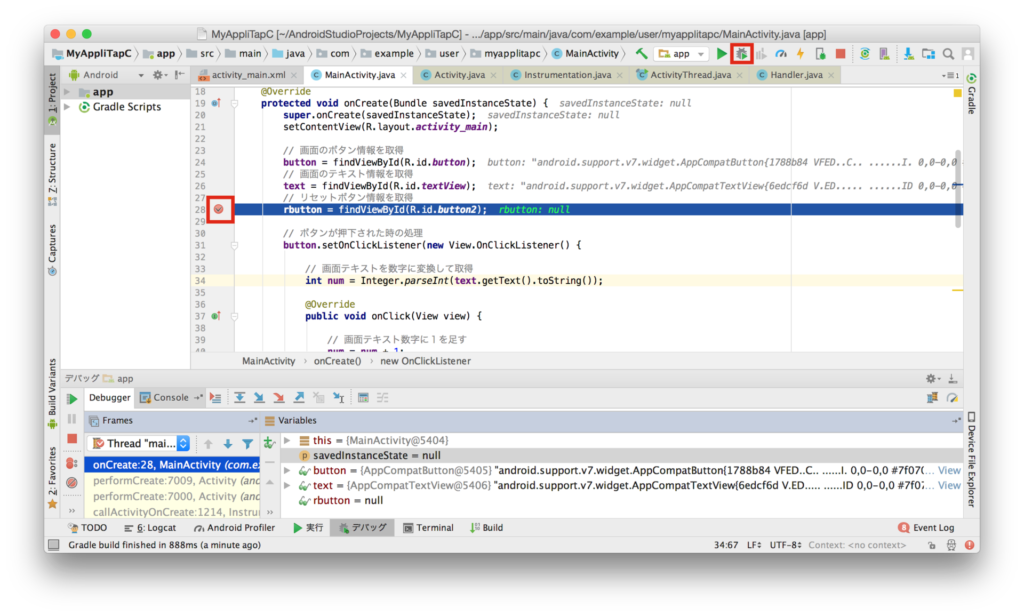
↓ いつもは右上▶を押して起動しますが、今回はその右横の虫さんマークを押下します。
この虫さんで起動することで、デバックモードとしてアプリが動きます。
試しに適当な所にマークしているので、起動後そこで処理が止まっています。

リセットボタンを押した後のカウントボタンの動きを見たいので、
MainActivity.javaのカウントボタンが押された時の処理内のコードに
ポイントしました。
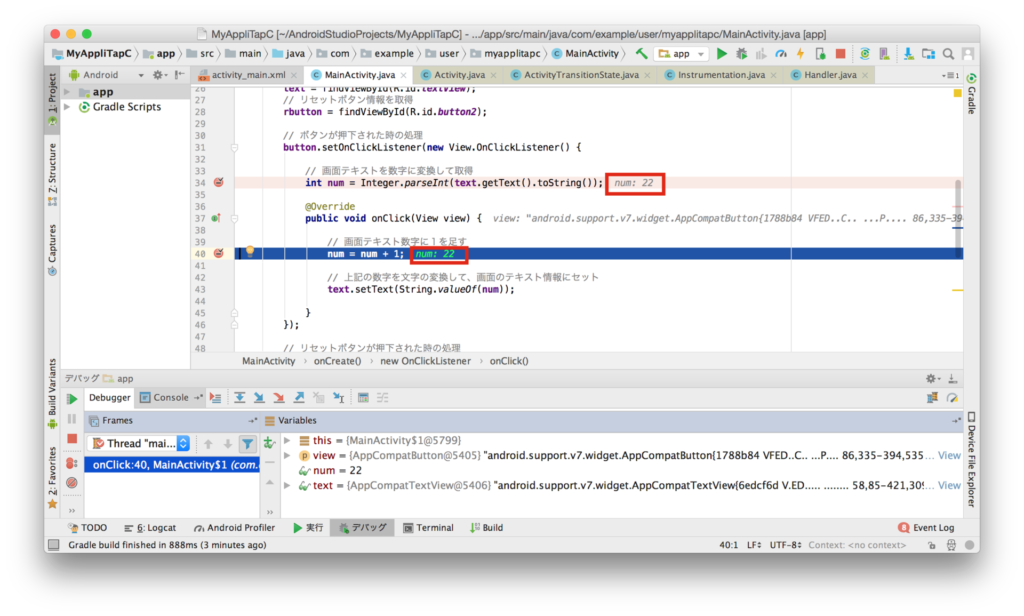
↓ リセットボタンを押した後カウントボタンを押したので、
以下の場所で処理が止まっています。
数字をみると、0にはなっていないですね💦
リセットボタンの処理とは別になっていて、ずっと同じ値を保持し続けるようです。
(余談ですが、Android Studioだと値自体をコード上に表示してくれるんですね。)

TextViewクラスに保持している値をクリアにするような関数もなさそうだし・・・、
それはそれで処理に困るか💧
ちょっとややこしくなりますが、処理を増やしましょう。
↓ メンバ変数は以下のように、判定用の変数を用意します。
これはリセットボタンが押されたかどうかを判定します。
// ボタン
Button button;
// 画面
TextView text;
// リセットボタン
Button rbutton;
// 判定
boolean hantei = false;
↓ 次にリセットボタンが押された時の処理は以下のように、
先ほどの判定にtureをセットして処理を終了しています。
rbutton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 0を持つ定数
int num = 0;
// 定数0を画面のテキスト情報にセット
text.setText(String.valueOf(num));
// リセットボタン押下後の判定
hantei = true;
}
});
↓ 今回の主な改修部分です。
リセットボタンが押された直後とそうでない場合の条件を追加しています。
button.setOnClickListener(new View.OnClickListener() {
// 画面テキストを数字に変換して取得
int num = Integer.parseInt(text.getText().toString());
@Override
public void onClick (View view) {
// リセットボタンが押されていない場合
if (!hantei) {
// 画面テキスト数字に1を足す
num = num + 1;
// 上記の数字を文字の変換して、画面のテキスト情報にセット
text.setText(String.valueOf(num));
// リセットボタンが押された場合
} else {
// 1をセット
num = 1;
// 上記の数字を文字の変換して、画面のテキスト情報にセット
text.setText(String.valueOf(1));
// リセットボタンが押されていない状態に戻す
hantei = false;
}
}
});
これでエミュレータを起動してみましょう。
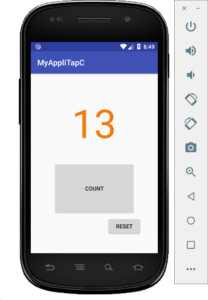
↓ 何回かタップします。

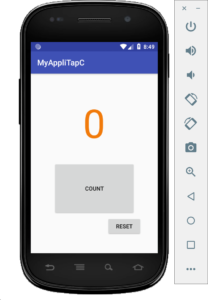
↓ リセットボタンを押します。

↓ タップします。

ふぅ・・・・
カウント1になりました✌
↓ その後もタップしてもカウント1ずつ上がり続けます。
成功です。

ただ、動きはしたけれどこれでよかったのだろうか。。。
なんかまどろっこしいと言うか💦
もっとスッキリ書けるような気もします。
どなたかいい方法ありましたら教えてください😃
今日はここまで✋
次回はどうしようかな。

コメント
それで今試してたら、
numに0 を代入するんじゃなくて、
0が代入された変数を代入するとうまくいきました。
kotlinなのでjavaでもそうかはわからないですけど…