こんにちは。
今回は、前回の続きで、javaの開発をしていきます😃
まずは、activity_main.xmlで定義したカウント画面とボタンのIDを控えておきましょう。
・・・・
<Button
android:id=”@+id/button“
・・・・
<TextView
android:id=”@+id/textView“
・・・・
<Button
android:id=”@+id/button“
・・・・
<TextView
android:id=”@+id/textView“
・・・・
MainActivity.javaのonCreate関数に記述をしてきます😃
↓ カウント画面とボタンのIDをセットして情報を取得します。
// 画面のボタン情報を取得
button = findViewById(R.id.button);
// 画面のテキスト情報を取得
text = findViewById(R.id.textView);
button = findViewById(R.id.button);
// 画面のテキスト情報を取得
text = findViewById(R.id.textView);
↓ 以下に、ボタンが押された後に走る処理を書いていきます。
// ボタンが押下された時の処理
button.setOnClickListener(new View.OnClickListener() {
// 画面テキストを数字に変換して取得
int num = Integer.parseInt(text.getText().toString());
@Override
public void onClick(View view) {
// 画面テキスト数字に1を足す
num = num + 1;
// 上記の数字を文字の変換して、画面のテキスト情報にセット
text.setText(String.valueOf(num));
}
});
button.setOnClickListener(new View.OnClickListener() {
// 画面テキストを数字に変換して取得
int num = Integer.parseInt(text.getText().toString());
@Override
public void onClick(View view) {
// 画面テキスト数字に1を足す
num = num + 1;
// 上記の数字を文字の変換して、画面のテキスト情報にセット
text.setText(String.valueOf(num));
}
});
ポイントは、文字列(String型)を数字(int型)に変換して、1を足した後、
数字(int型)を文字列(String型)に変換して、カウント画面の情報にセット
するところです。
javaの基本的な知識でできるのが嬉しいですね✌
では、AVD(エミュレータ)で起動してみましょう。
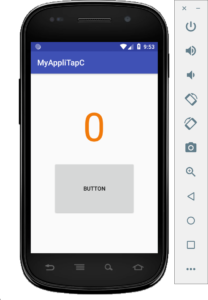
↓ 表示されましたね。
初期値は0で、ボタンも表示されています。

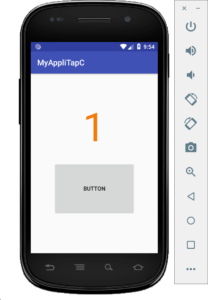
↓ ボタンを1回押すと、カウントが上がって1になりました✌

↓ 後は押した分だけ、カウントが上がっていきます。
成功です。

今日はここまで。
次回は、この機能にリセットボタンを追加します✋

コメント