こんにちは。
今回は、前回までの応用として、タップカウンターを作成します。
イメージとしては、ボタンを1タップすると画面上の数字が1足されて
表示する形です。
↓ 超ラフ画ですが、こんな感じです💦

作成する順番としては、
画面作成(カウント画面とボタン)→javaの記述(カウント画面とボタン)
→稼働確認→画面作成(リセットボタンの追加)→javaの記述(リセットボタンの追加)
→稼働確認→完成
と進めていこうと思います😃
今回は、新たにプロジェクトを作ってます✌
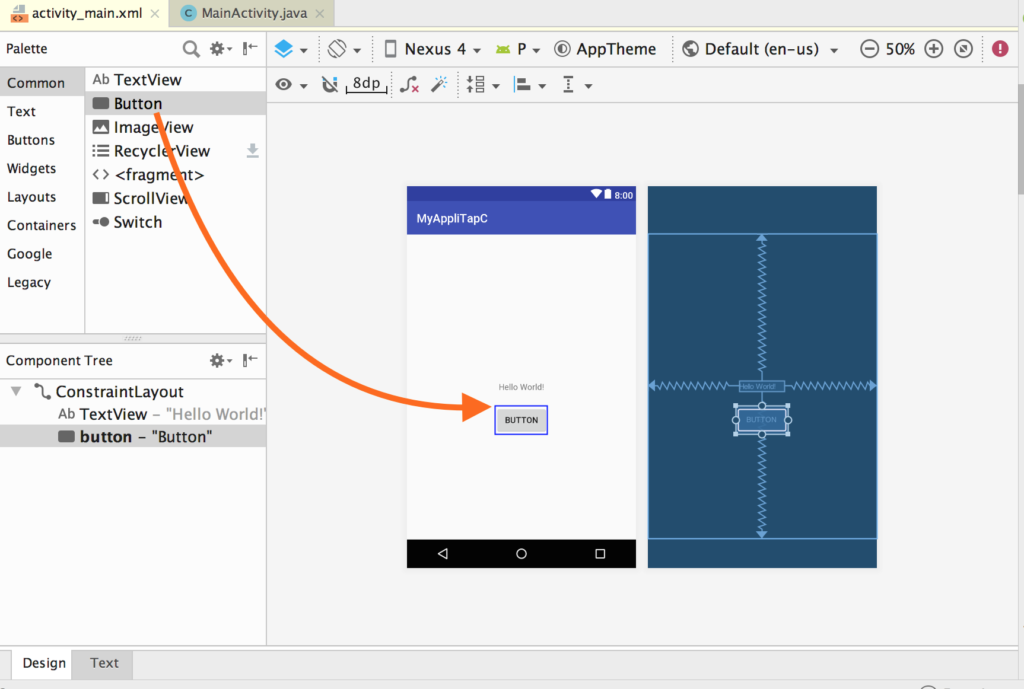
↓ まずは、activity_main.xmlを書いていきましょう。
左欄からドラッグして、タップするためのボタンを追加します。

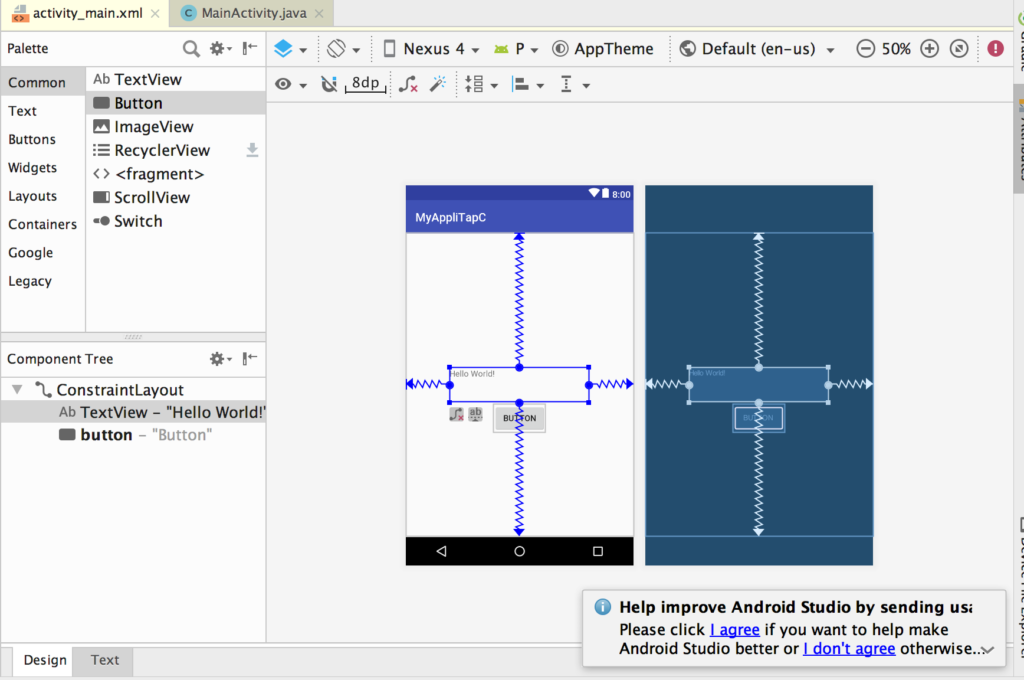
↓ Hello Worldのテキストは消してしまいます。

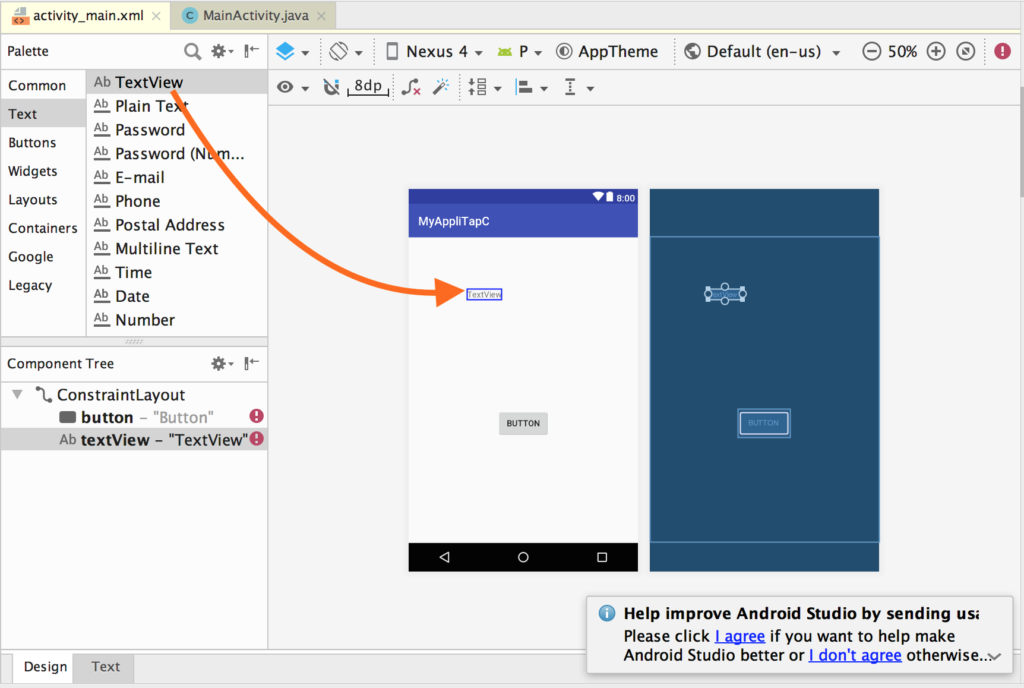
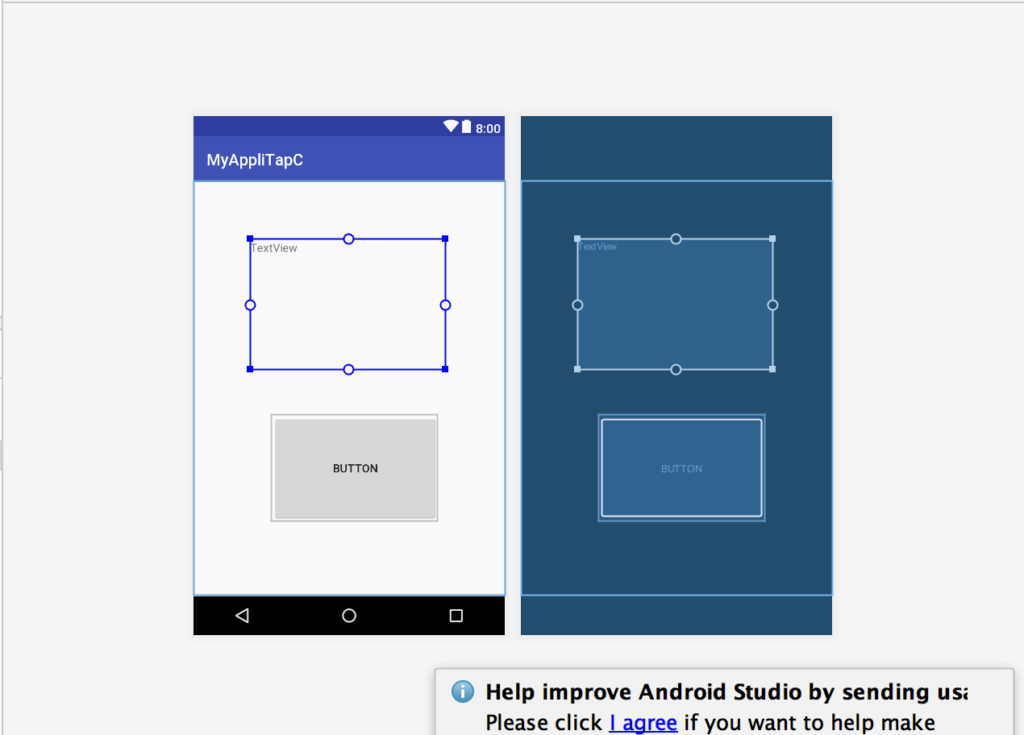
↓ 新たにテキストを追加します。
カウントを表示する部分です。

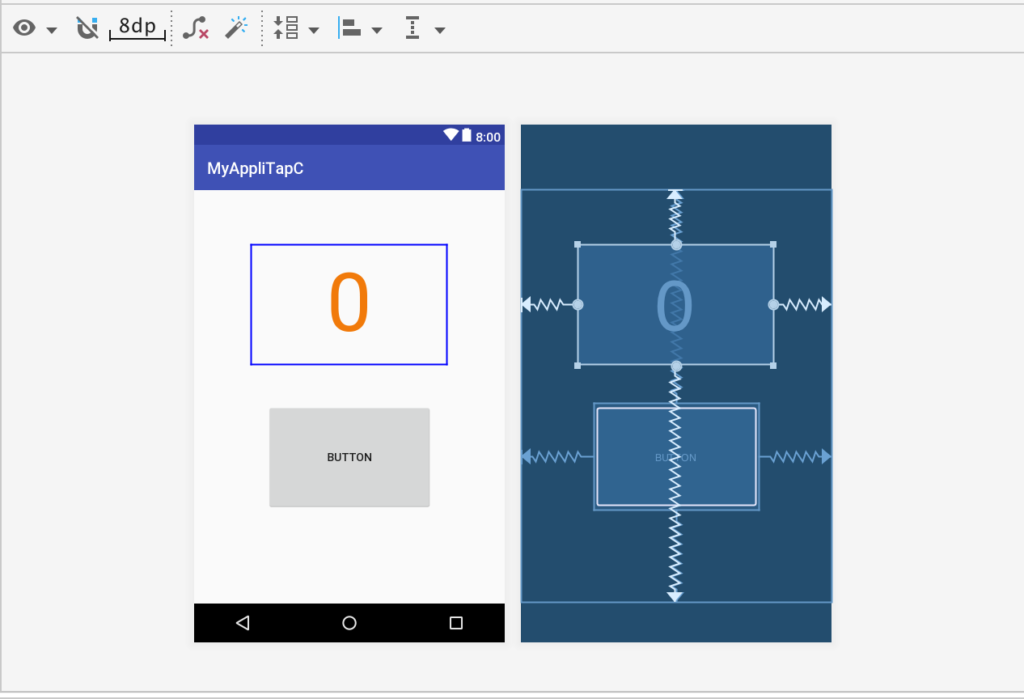
↓ カウントとボタンの大きさを調整します。大き目に設定します。
ここは視覚的操作で調整出来ますね。

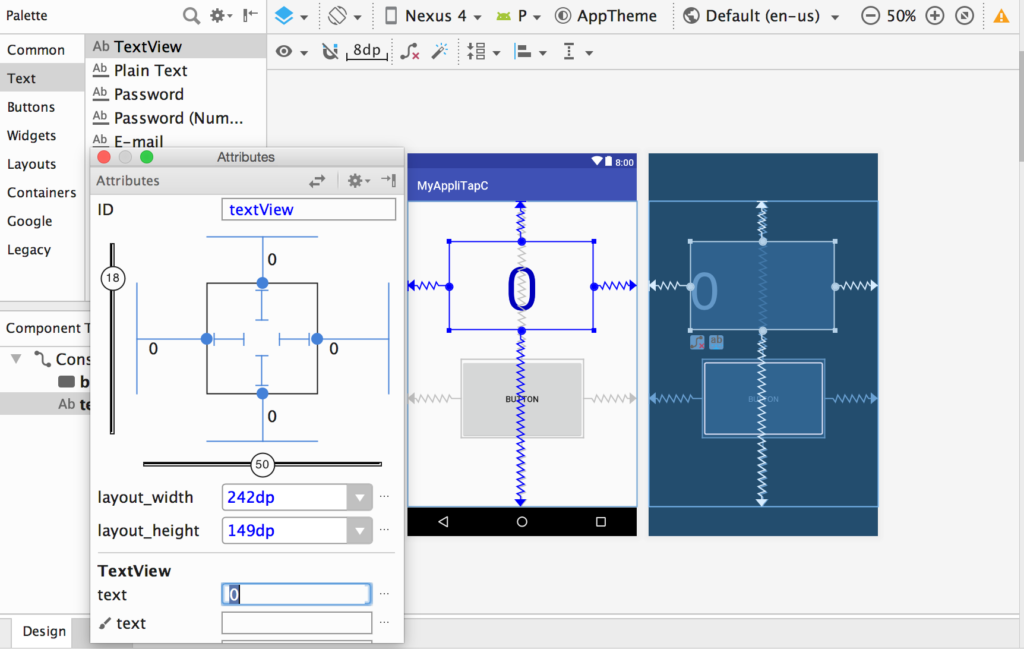
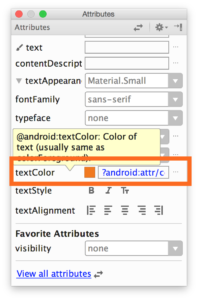
↓ カウント(テキスト)の部分をダブルクリックすると、新規ウィンドウが表示されます。
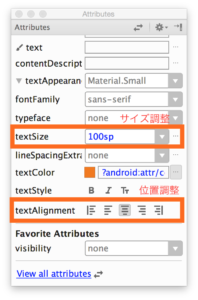
ここで、テキストの位置・サイズ・色が調整可能です。
(カウントの初期表示文字は、0にしています。)

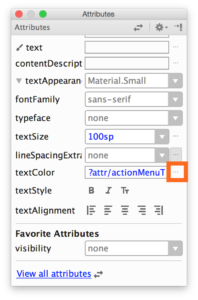
↓ ここの例では、色を調整してみましょう。
四角の部分をクリックすると・・・

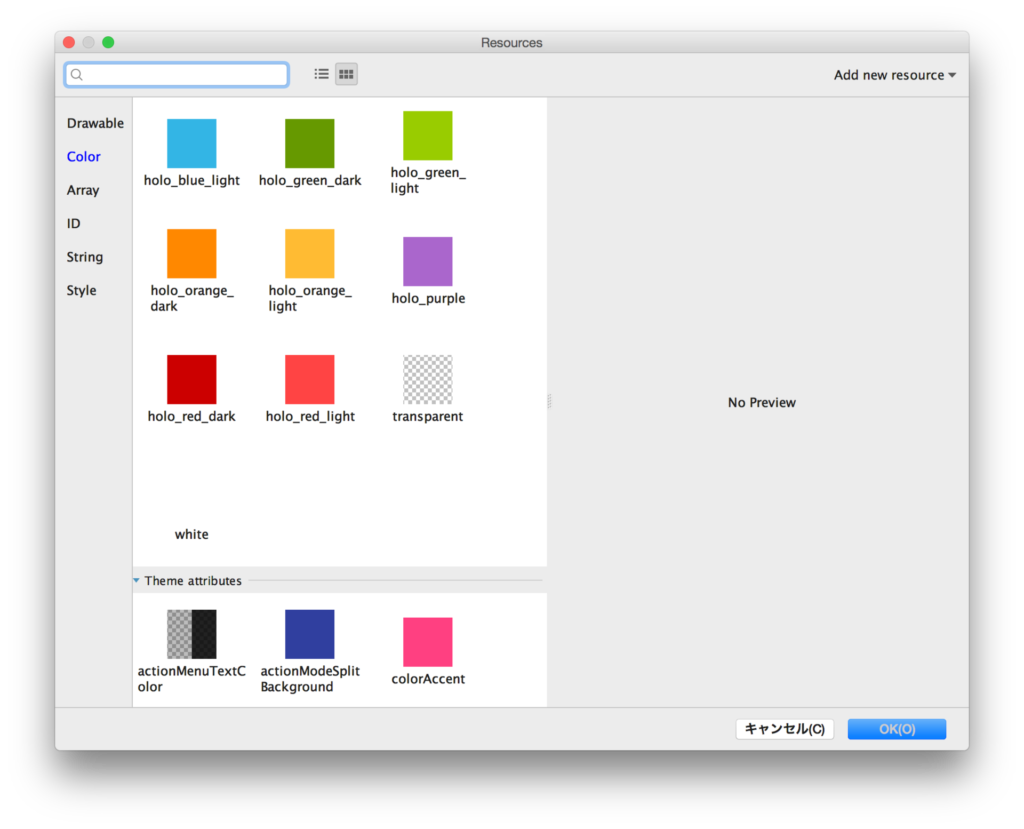
↓ 新規ウィンドウが表示されます。色を選びましょう。

↓ 色を選ぶと反映されます。

↓ 色の他は、文字を大きくし、中央に揃える調整をしています。

↓ こんな感じで表示されました。

↓ Textタブ(コード)を確認するとこんな感じです。
もちろんコードを打ち込んで調整することも可能です😃
・・・・・・
<Button
android:id=”@+id/button”
android:layout_width=”205dp”
android:layout_height=”133dp”
android:text=”Button”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintHorizontal_bias=”0.502″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.698″ />
<TextView
android:id=”@+id/textView”
android:layout_width=”242dp”
android:layout_height=”149dp”
android:text=”0″
android:textAlignment=”center”
android:textColor=”?android:attr/colorActivatedHighlight”
android:textSize=”100sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.187″ />
・・・・・・
<Button
android:id=”@+id/button”
android:layout_width=”205dp”
android:layout_height=”133dp”
android:text=”Button”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintHorizontal_bias=”0.502″
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.698″ />
<TextView
android:id=”@+id/textView”
android:layout_width=”242dp”
android:layout_height=”149dp”
android:text=”0″
android:textAlignment=”center”
android:textColor=”?android:attr/colorActivatedHighlight”
android:textSize=”100sp”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.187″ />
・・・・・・
今日はここまで。
次回は、javaの記述をしていきます✋

コメント
コードの全体を載せてないので、初心者レベルだと、button.setOnClickListener(new View.OnClickListener() {
// 画面テキストを数字に変換して取得
int num = Integer.parseInt(text.getText().toString());
@Override
public void onClick(View view) {
// 画面テキスト数字に1を足す
num = num + 1;
// 上記の数字を文字の変換して、画面のテキスト情報にセット
text.setText(String.valueOf(num));
}
はどこに記入すればいいのかわからないですよね