 Android Studio
Android Studio 【Mac・Android Studio】トーストを作ってみる その2
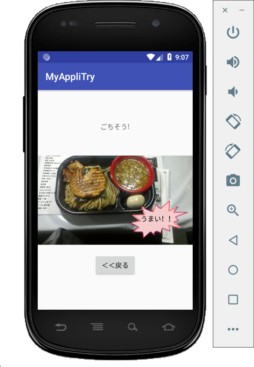
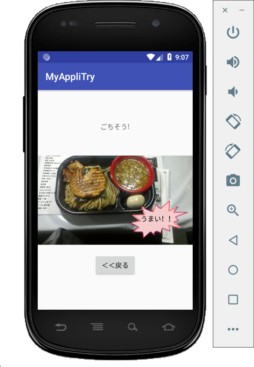
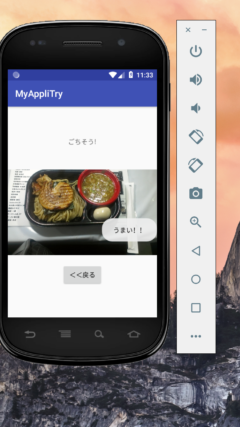
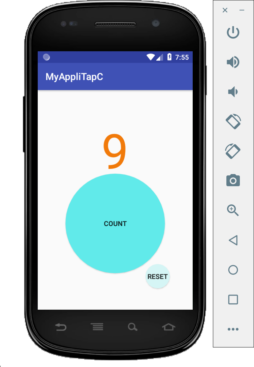
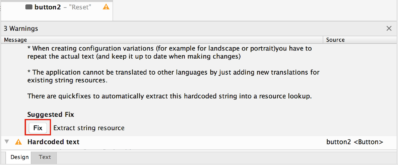
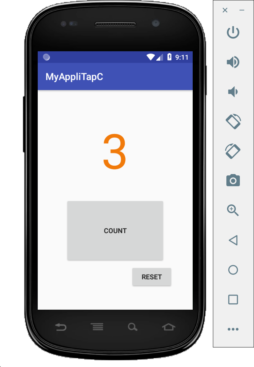
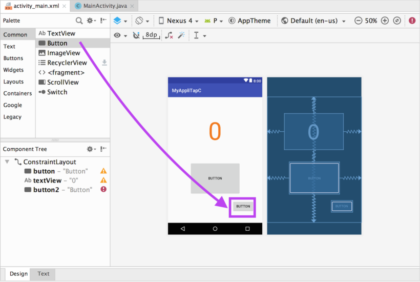
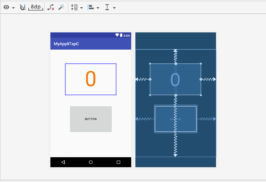
こんにちは。今回は、前回作ったトーストの応用編で、枠の形を変えてみようと思います。↓ 枠の形用のトーストレイアウトを用意します。 新規 > Layout resource file を選択します。↓ File nameは任意でつけます。 ...
 Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio  Android Studio
Android Studio