こんにちは。
前回まで作成したタップカウンターは無事に起動しました。
しかし、よく見たらactivity_main.xmlに警告でてますね💦
今回はそこを修正してみようと思います。
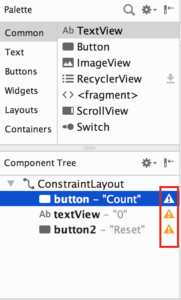
↓ こちらが出ている警告です。
ボタン、テキスト、リセットボタンと三つに出てます。

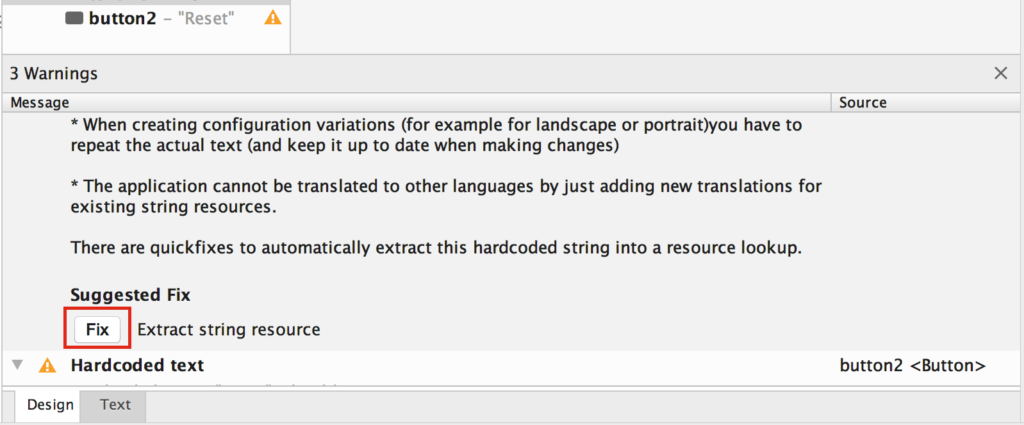
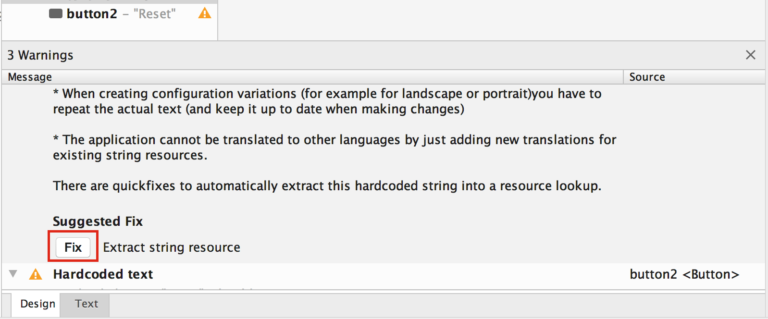
↓ こちらがボタンの警告メッセージです。
表示する文言がStringなら、Stringであることを指定する必要
があるようです。
他の二つも同じ警告メッセージでした。
Hardcoded string “Count”, should use @string resource
Hardcoding text attributes directly in layout files is bad for several reasons:
* When creating configuration variations (for example for landscape or portrait)you have to
repeat the actual text (and keep it up to date when making changes)
* The application cannot be translated to other languages by just adding new translations for
existing string resources.
There are quickfixes to automatically extract this hardcoded string into a resource lookup.
Hardcoding text attributes directly in layout files is bad for several reasons:
* When creating configuration variations (for example for landscape or portrait)you have to
repeat the actual text (and keep it up to date when making changes)
* The application cannot be translated to other languages by just adding new translations for
existing string resources.
There are quickfixes to automatically extract this hardcoded string into a resource lookup.
さて、どう修正しよう・・・。
↓ と、思っていたら、警告メッセージの下にFixボタンがありました✌
これを押せば自動的に修正してくれるのかな・・・?

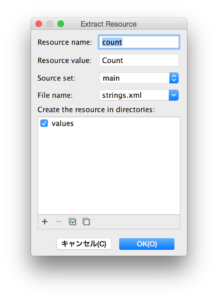
↓ 新規ウィンドウが出てきました。
そのままOKボタンを押します。

同じように、他の二つのエラーもFixボタンを押します。
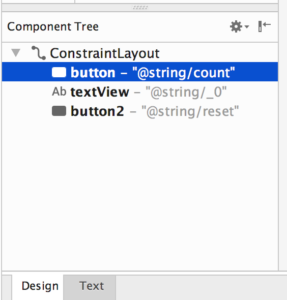
↓ 警告が消えました✌

↓ Textタグを押すと、android:text=”count” が、android:text=”@string/count” に修正されています。
<Button
android:id=”@+id/button”
android:layout_width=”205dp”
android:layout_height=”205dp”
android:text=”@string/count”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.698″ />
android:id=”@+id/button”
android:layout_width=”205dp”
android:layout_height=”205dp”
android:text=”@string/count”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.698″ />
コードの書き方にまだ不慣れな点はありますが、Android Studioの使い勝手は
わかりやすくてだいぶ良いです。
今日は、ここまで✋
また次回。

コメント