こんにちは、当ブログ「ハジカラ」管理人のけーどっとけーです。
日々の様々な経験や発見を当ブログで紹介しています。
ほぼ毎日更新しているので、その他の記事も見ていただけると励みになります。
今回は、PC版Google Chromeで開いたサイトをスマホ表示に切り替えてみました。
自身で作成したホームページや気になるサイトをPC上でスマホからどのように見えるかをチェックしたい場合に有効な機能です。
Chromeのデベロッパーツールを開くことで簡単に切り替えが可能です。
また切り替え対象のスマホ仮想端末も用意されており、iPhoneやPixelだけでなくiPadなどタブレットにも対応しています。
PC版Google Chromeで開いたサイトをスマホ表示してみる
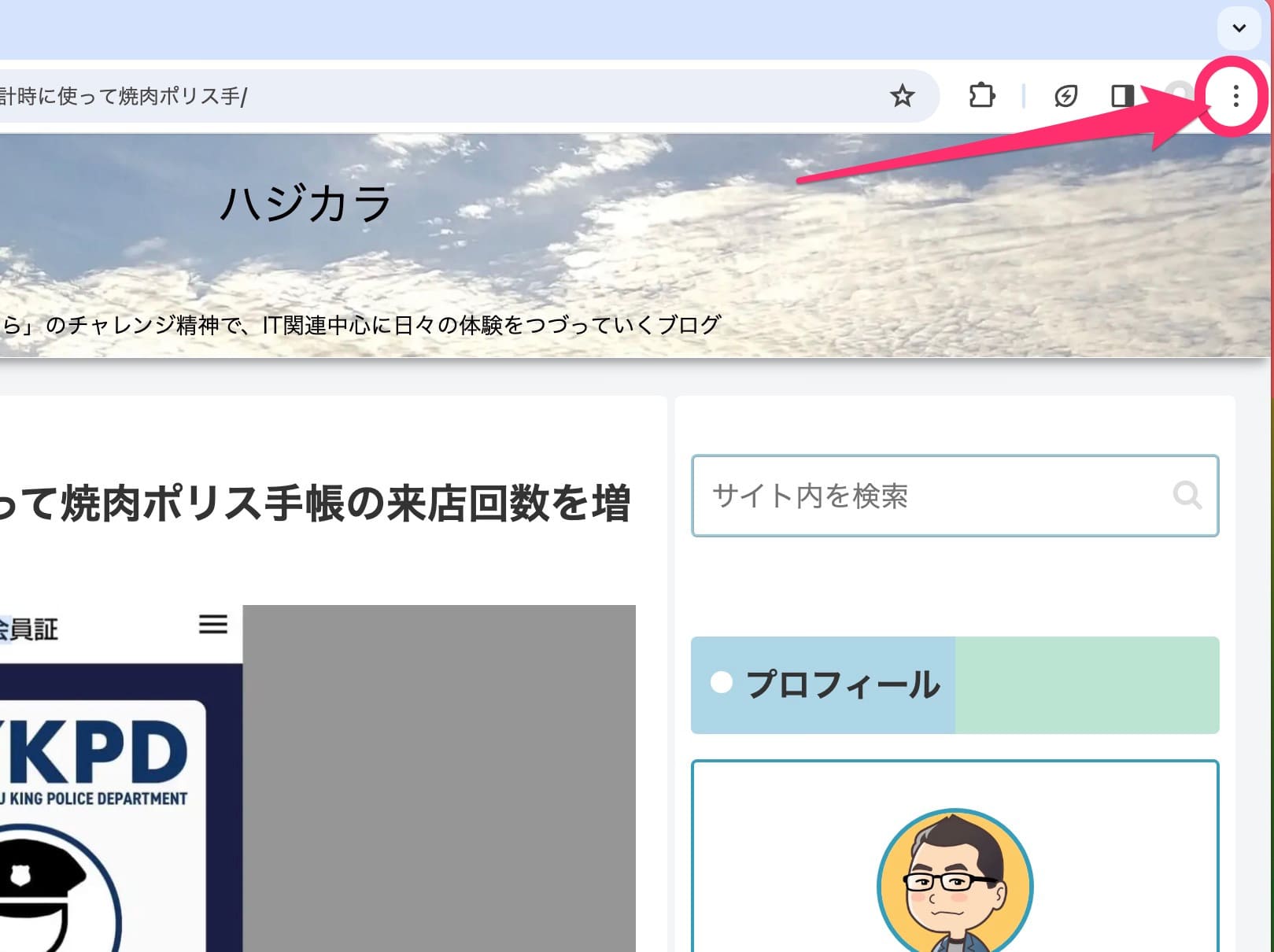
まずはお好きなサイトを開きます。
画面右上にある「︙」をクリックします。

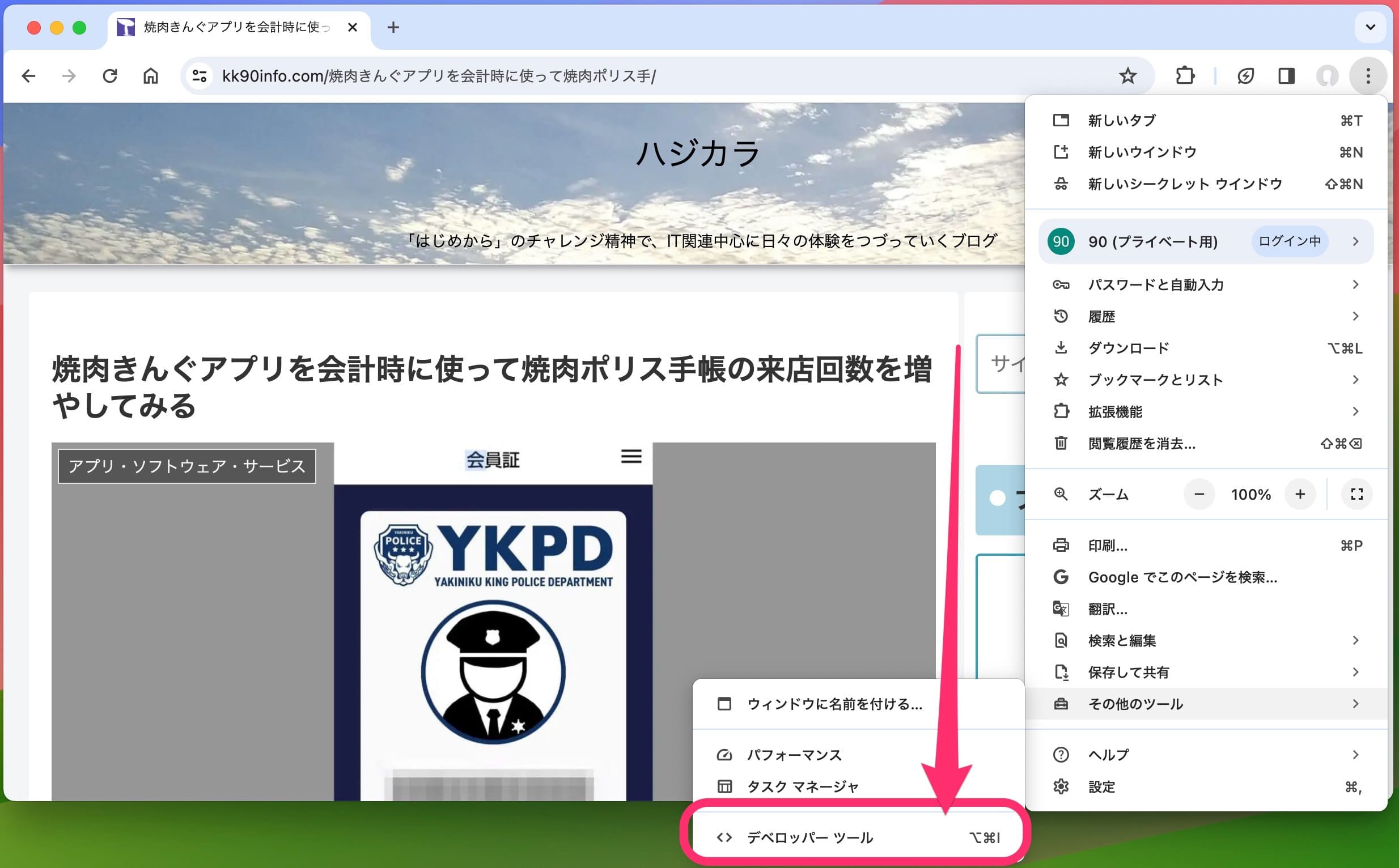
「その他ツール」にある「デベロッパーツール」をクリックします。

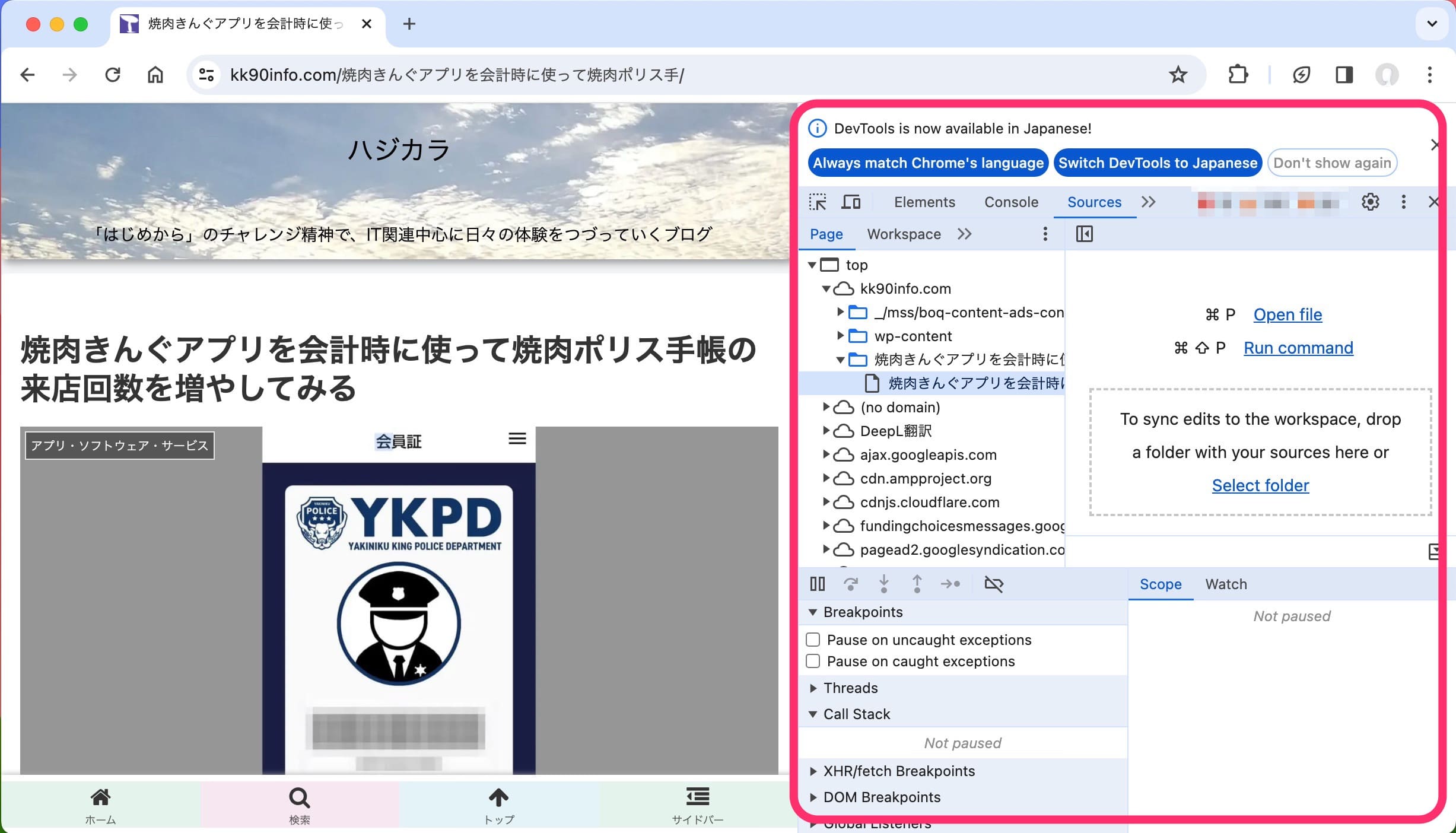
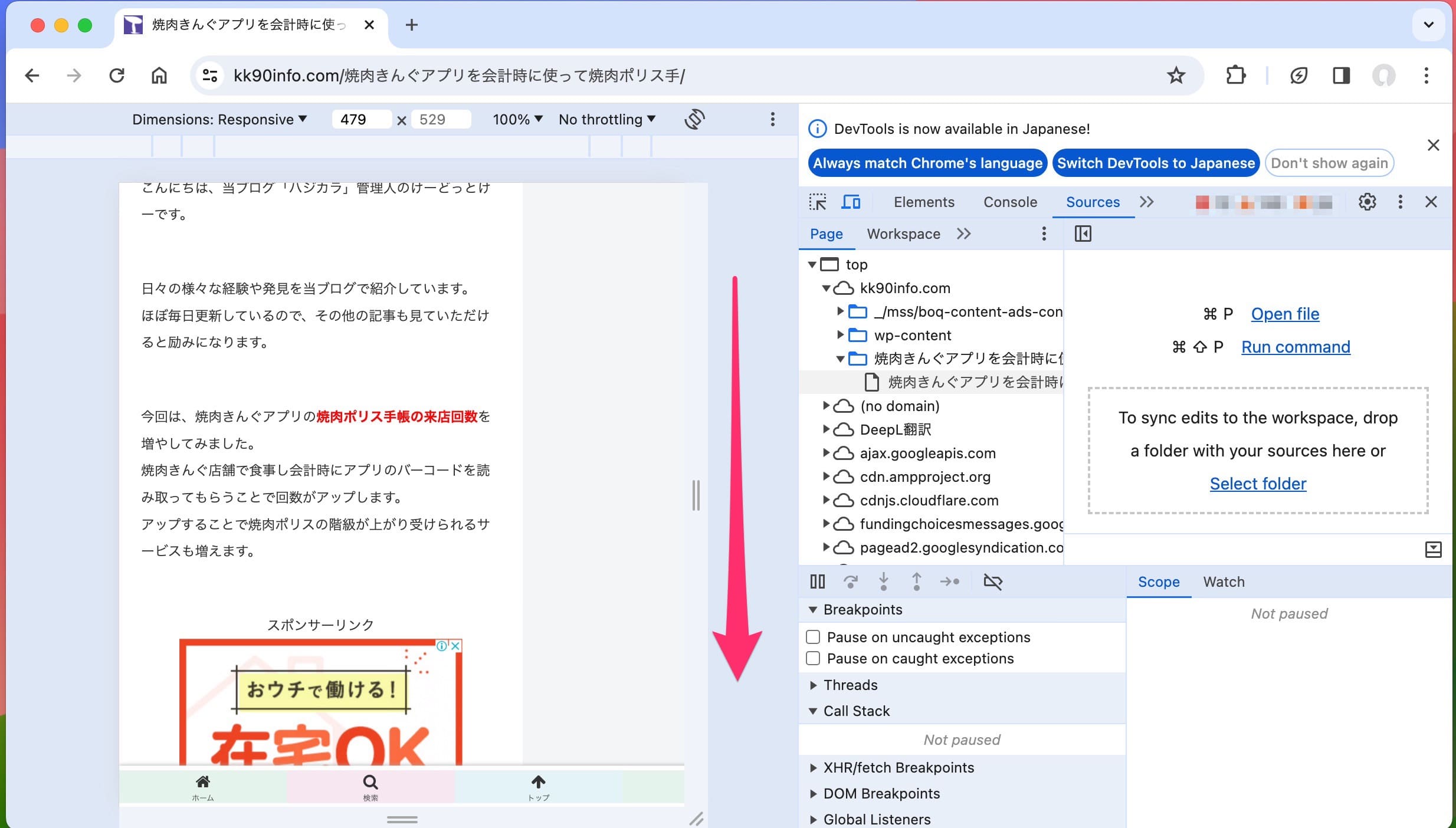
デベロッパーツールを開きました。

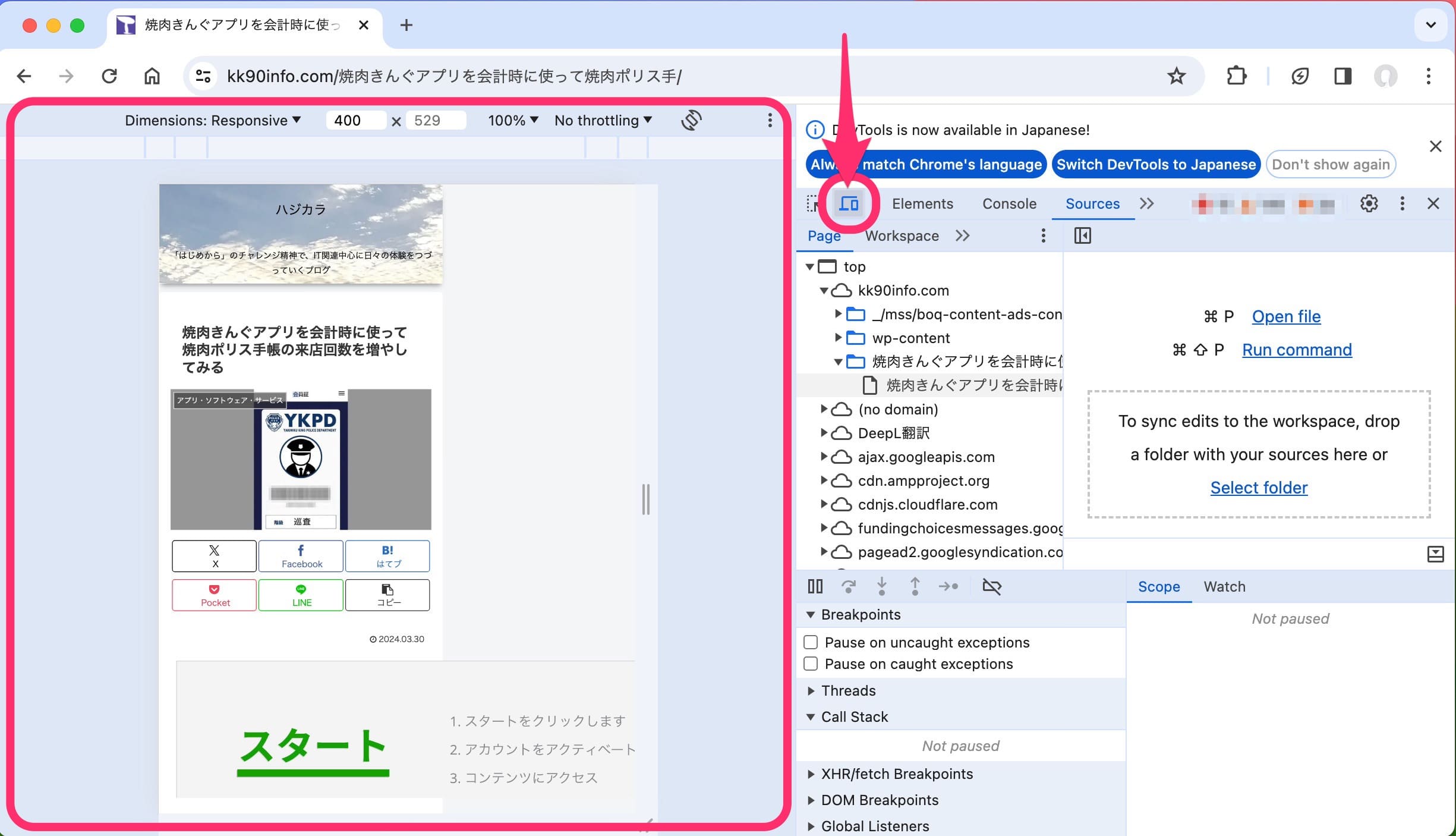
デベロッパーツールの左上のアイコンをクリックするとスマホ表示に切り替えられます。
再度クリックすると通常のPC表示に戻すことができます。

スマホ表示は、スマホの端末上と同じように操作できます。
下にスクロールすることも可能です。

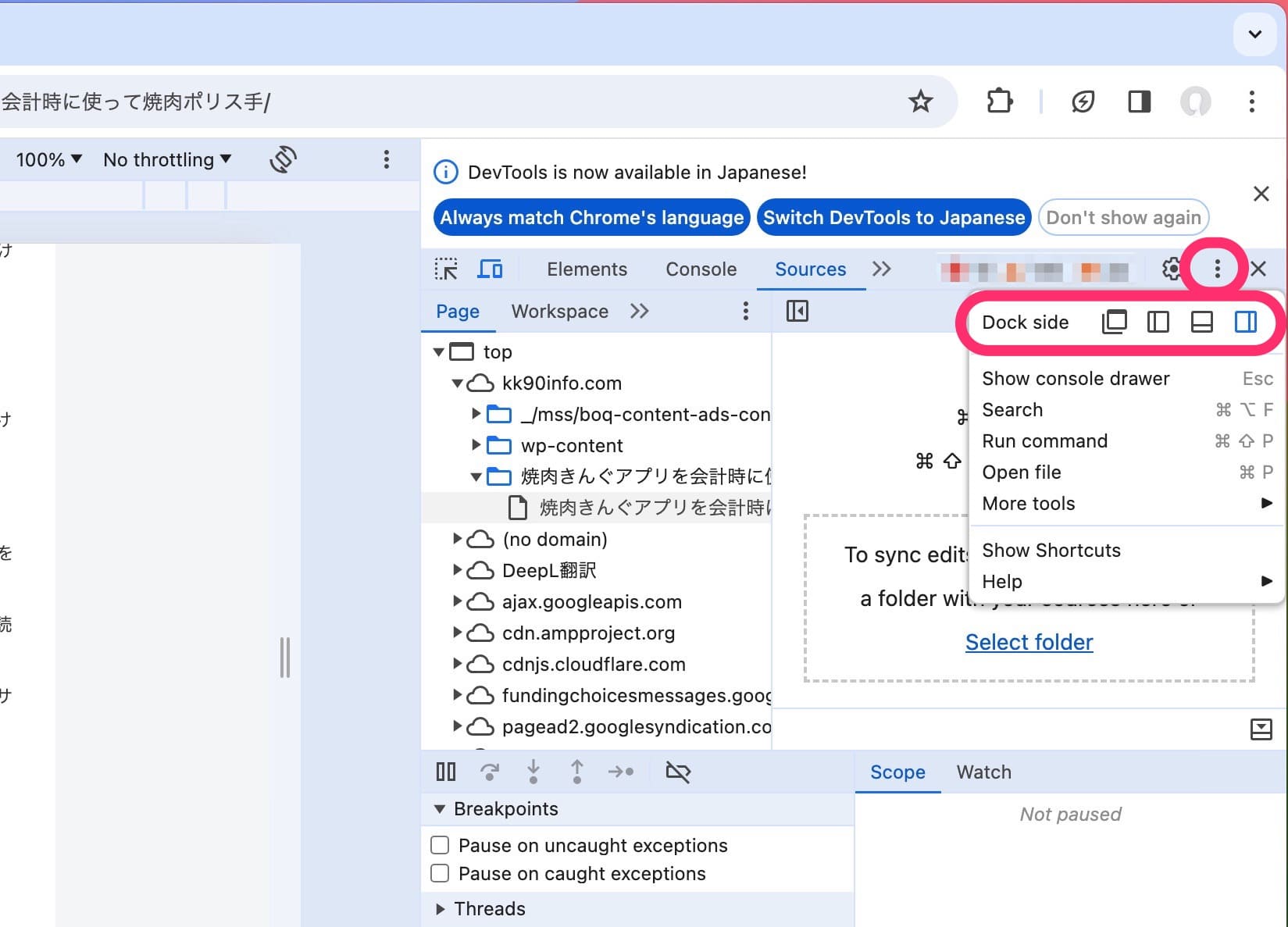
なおデベロッパーツールは下に移動したりブラウザと分離したりできます。

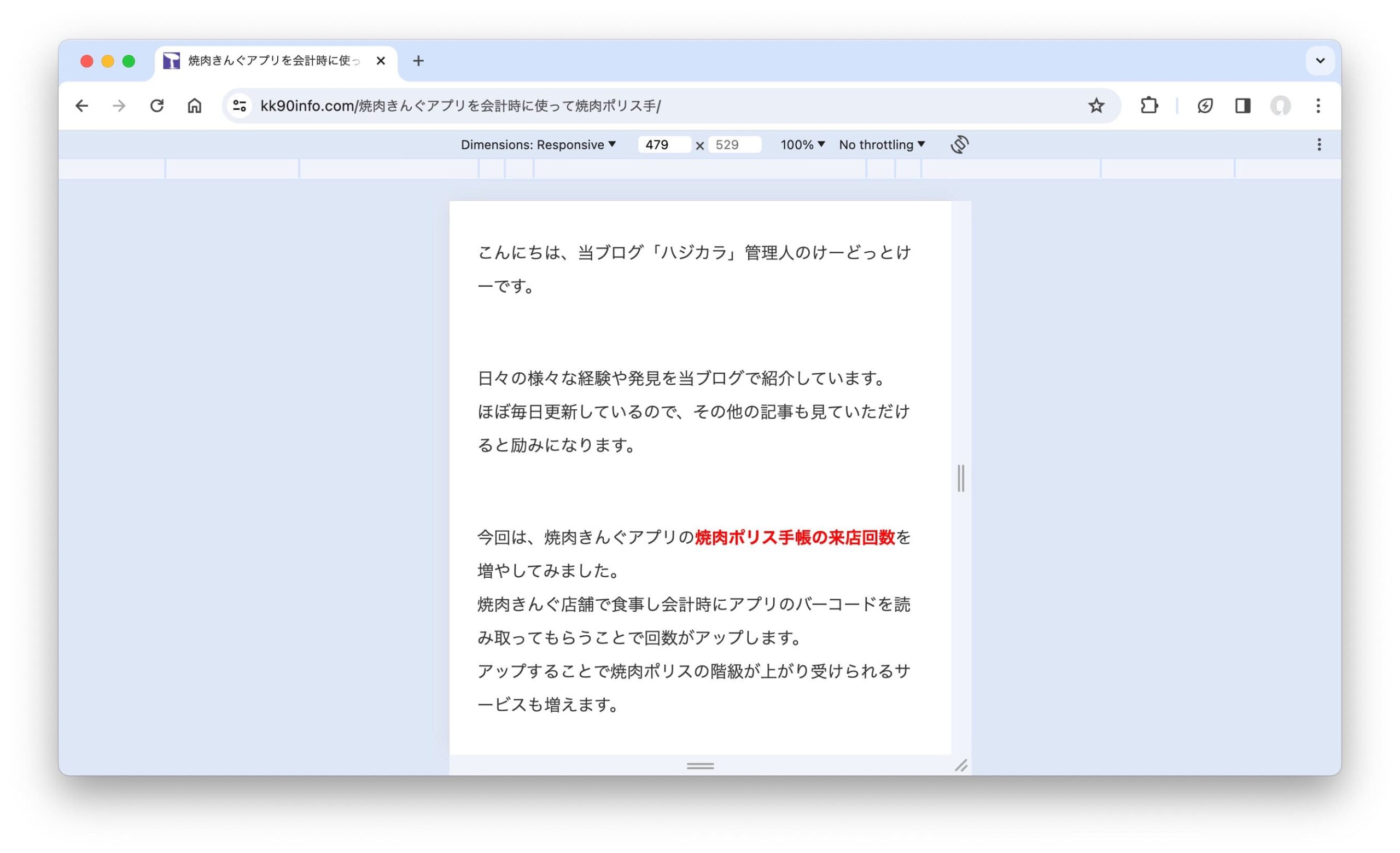
デベロッパーツールを分離しました。

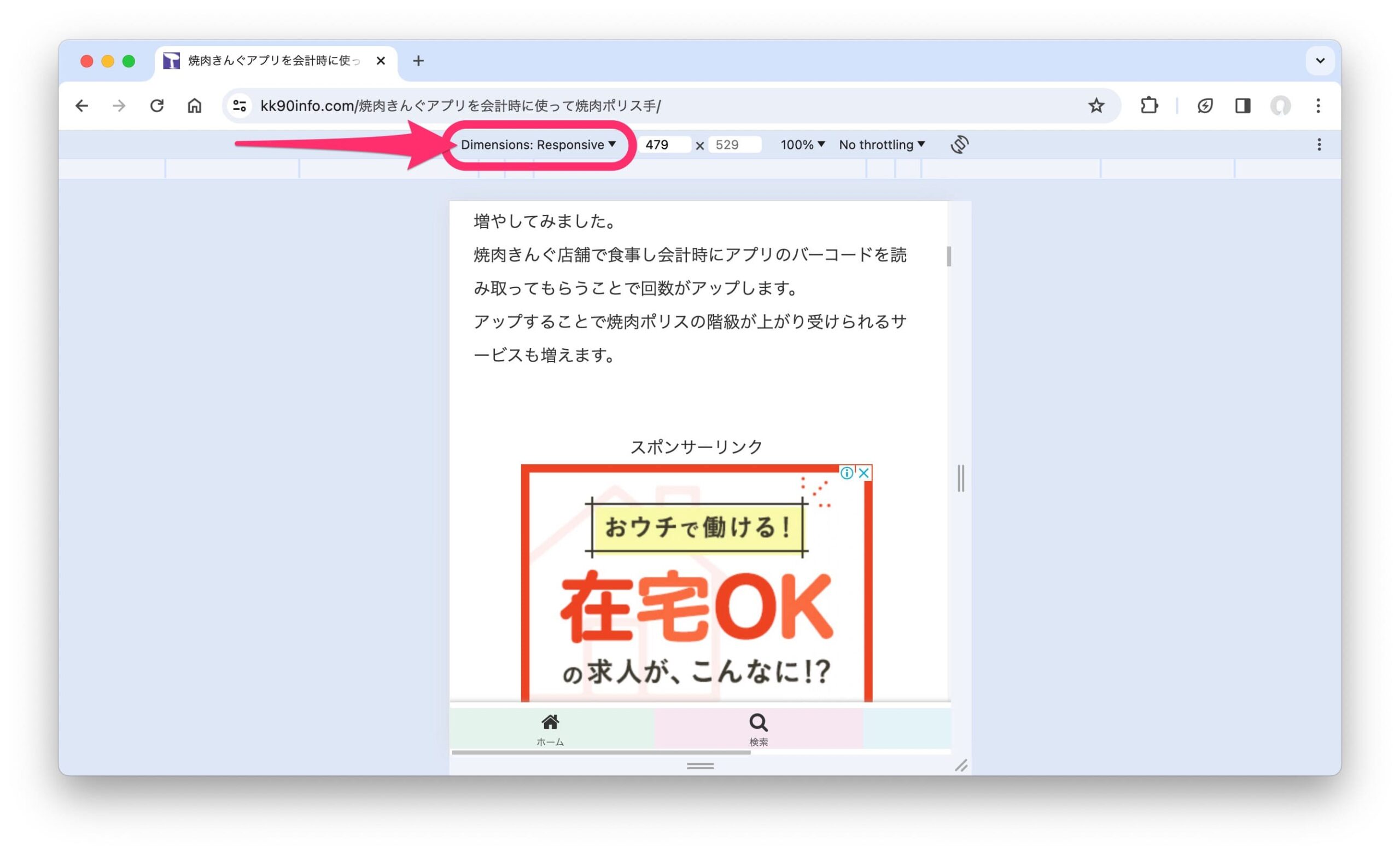
なおあらかじめ用意されているスマホ端末を選択することもできます。
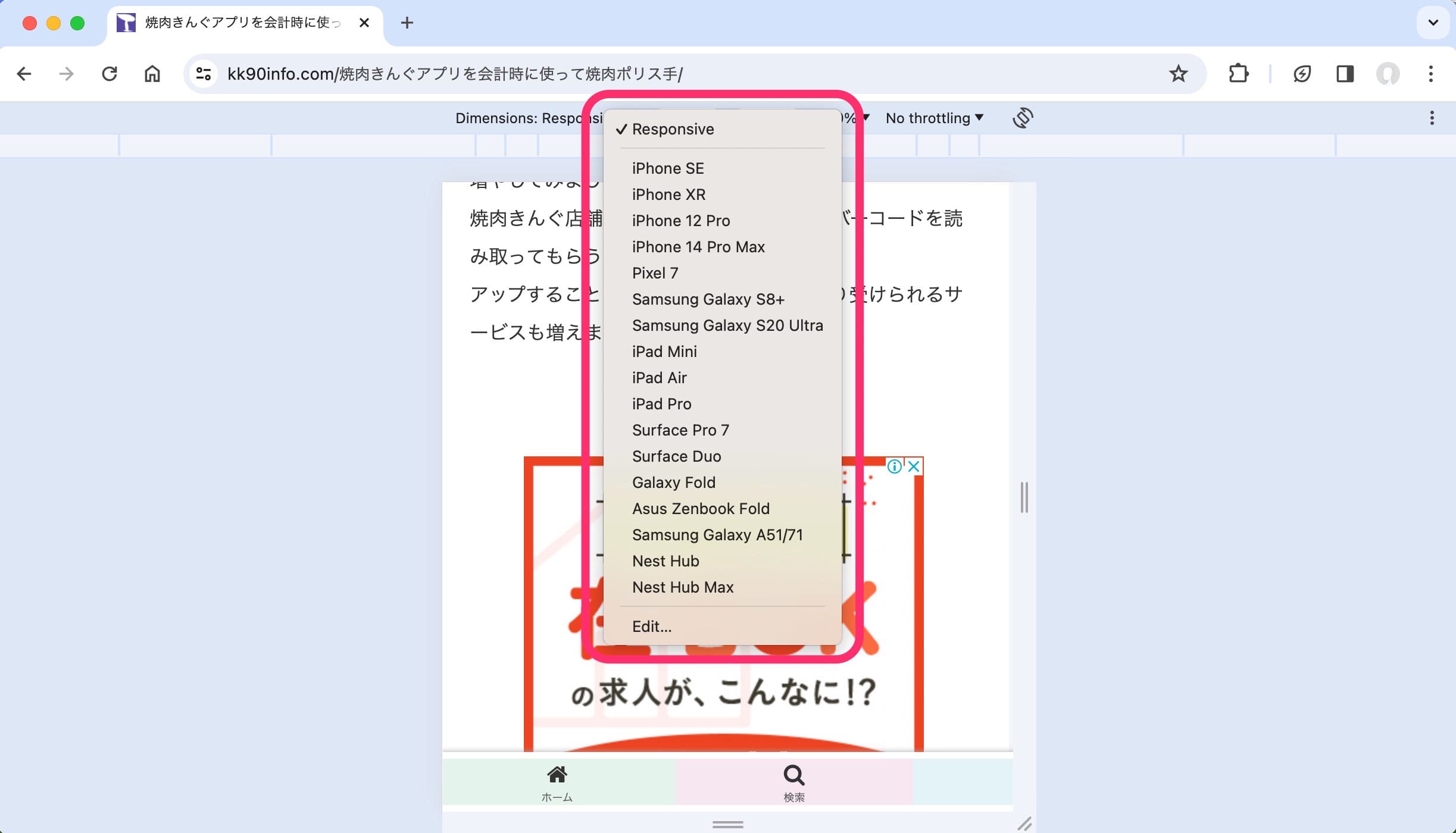
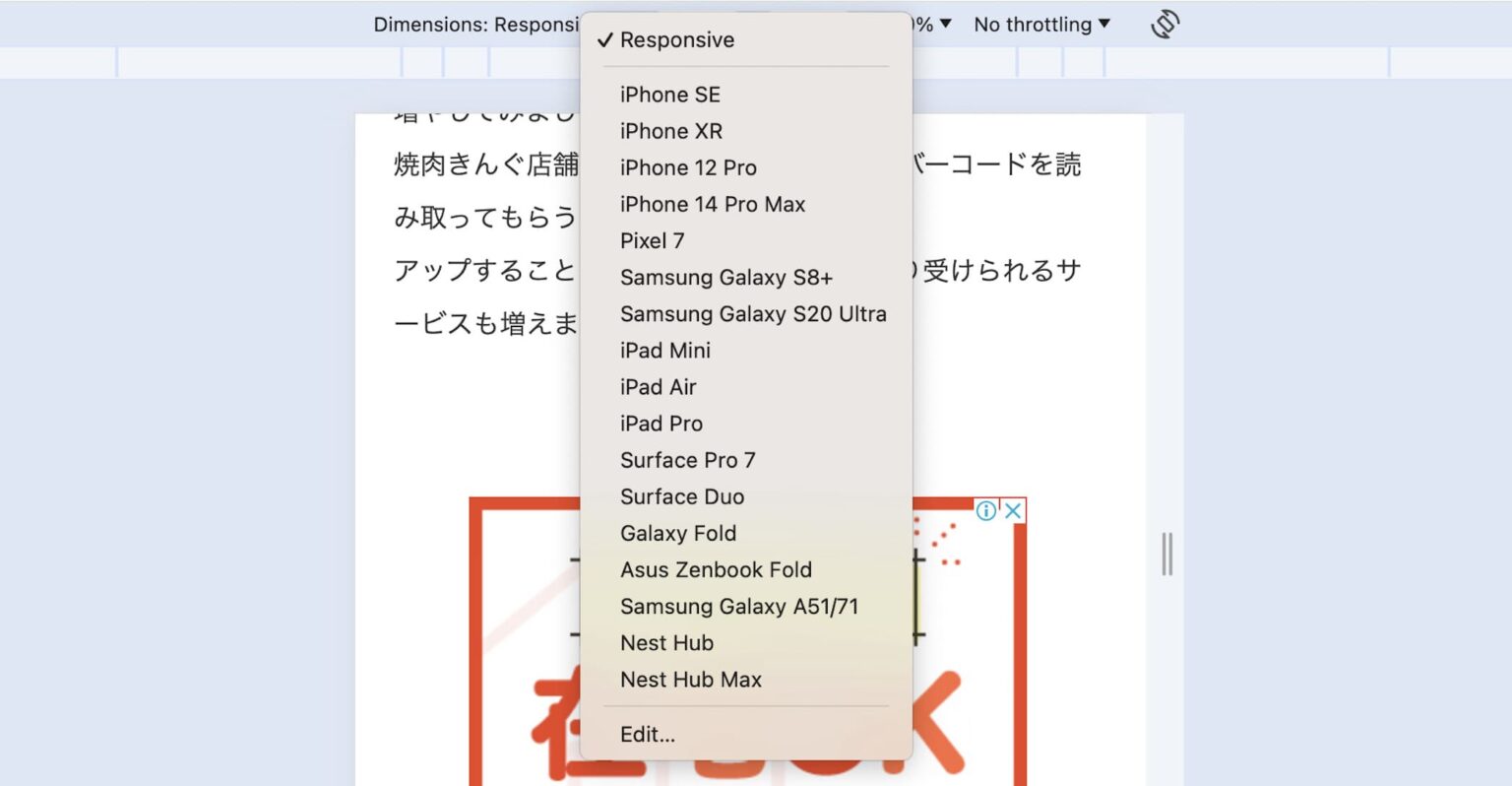
画面上にある「Dimensions: Responsive」をクリックします。

iPhone SEやiPhone 14 Pro MaxやPixel 7などの仮想端末が用意されています。

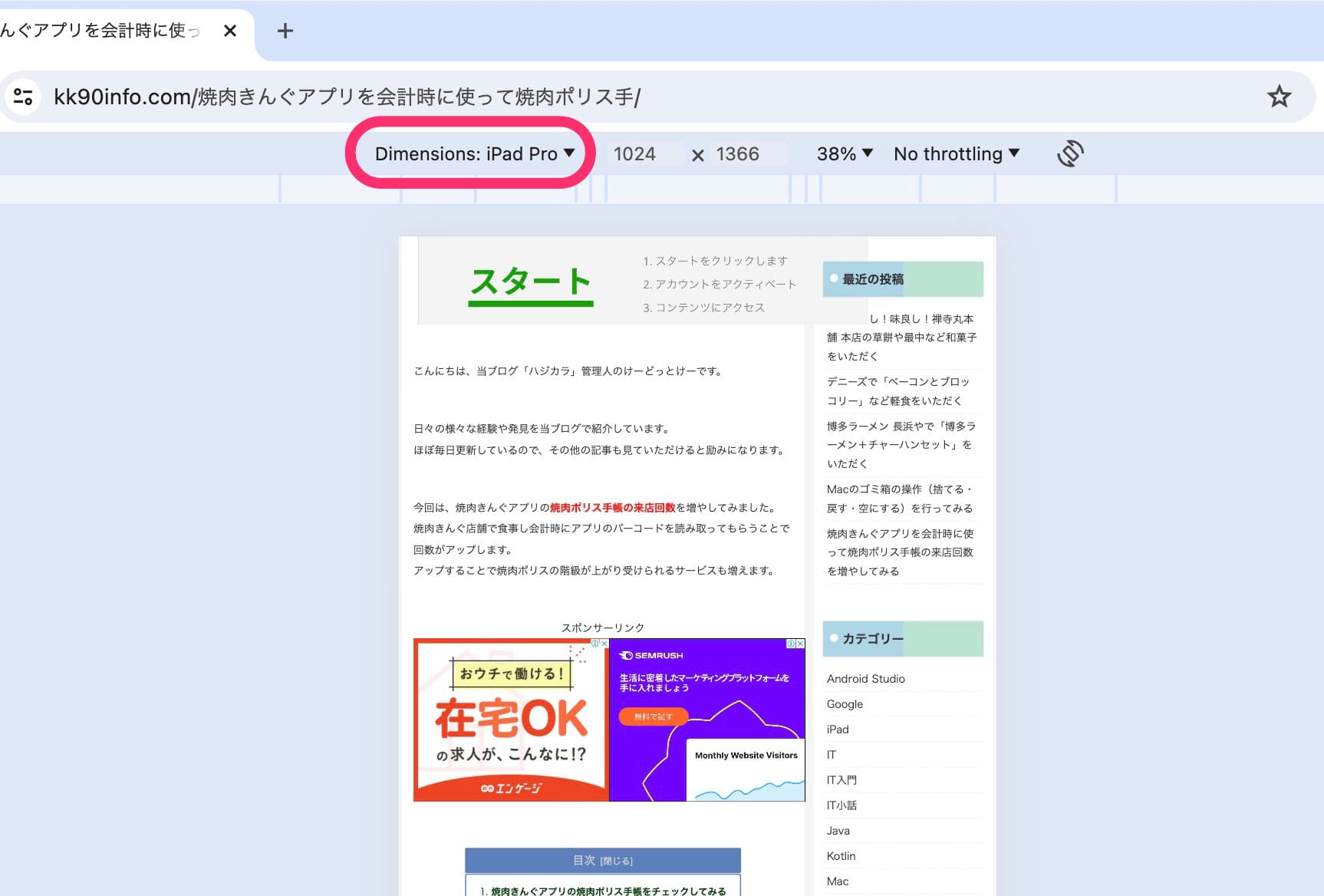
「iPad Pro」の仮想端末を選択してみました。

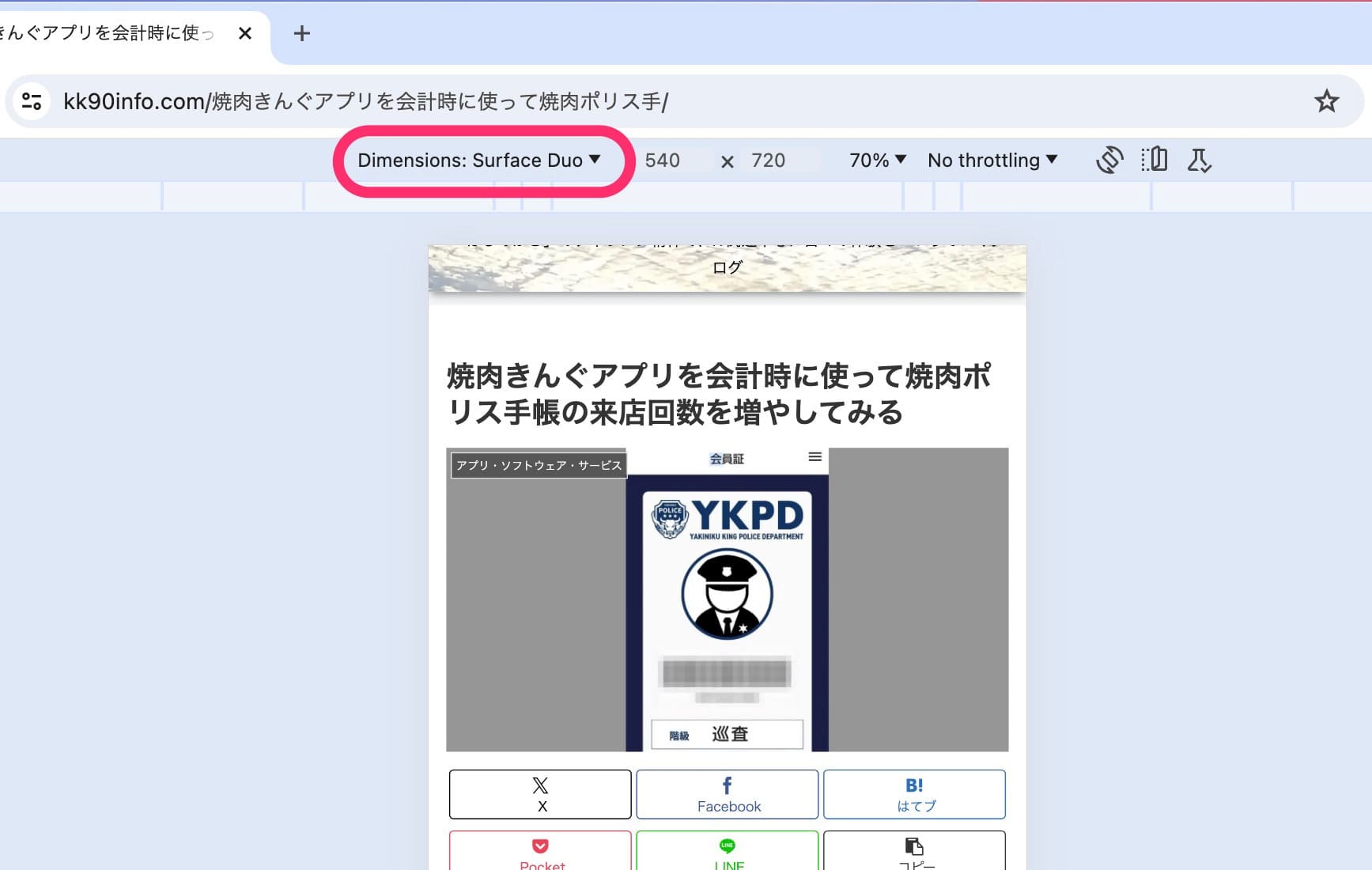
デュアルスクリーンモバイル「Surface Duo」といった珍しい端末も用意されていました。

今回の一言・・・
サイトなどをスマホで正常に表示されるかをPC上からチェックできます。
複数のスマホ仮想端末が用意されているのも魅力的です。
ここまで読んでくれてありがとう。
では、良いアプリライフを。

コメント