こんにちは。
一応、その9まででストップウォッチは完成しました✌
ただ、javaでゴリゴリロジックを書くやり方だったのですが、
androidには、Chronometerという時間の経過処理を行う
コンポーネントがあるとのことで、これを使ってみようと思います。
で、Chronometerなのですが、activity_main.xmlの
Palette(textとかbuttonとか画面のパーツが置いてあるところ)には
見当たらないんですよね。
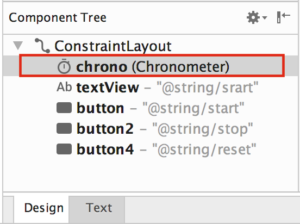
なので、直接Textタブに書き込みます。
↓ はい。特に設定に難しいところはなさそうですね。
<Chronometer
android:id=”@+id/timer2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textSize=”20sp” />
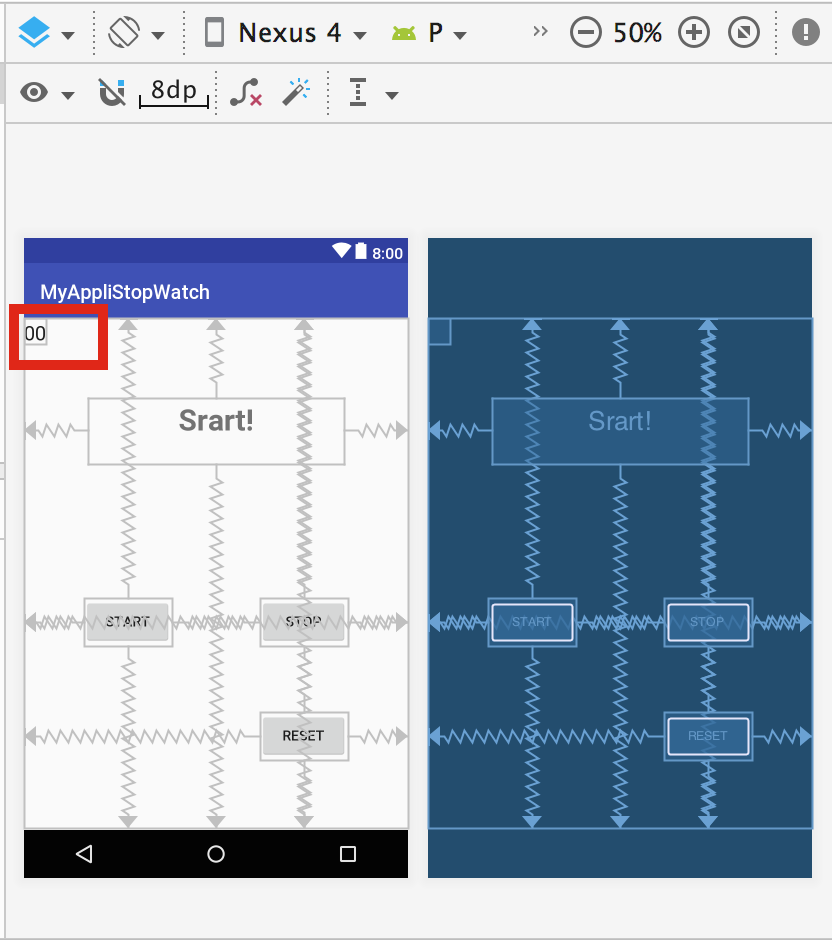
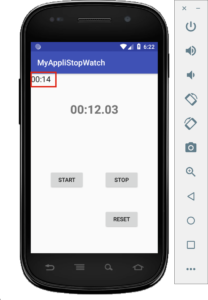
↓ 画面の左上に表示させます。

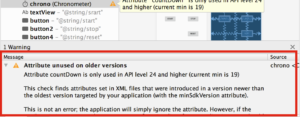
↓ ところが警告が出ましたね💦

Attribute unused on older versions. とありますね。
バージョンが古いと言われています。
ここで言っているバージョンは、current min in 19とあるので
最低限動かしたい指定バージョン19では古くて
起動しないので、バージョン24以上を指定してください、という
ことでしょうか。
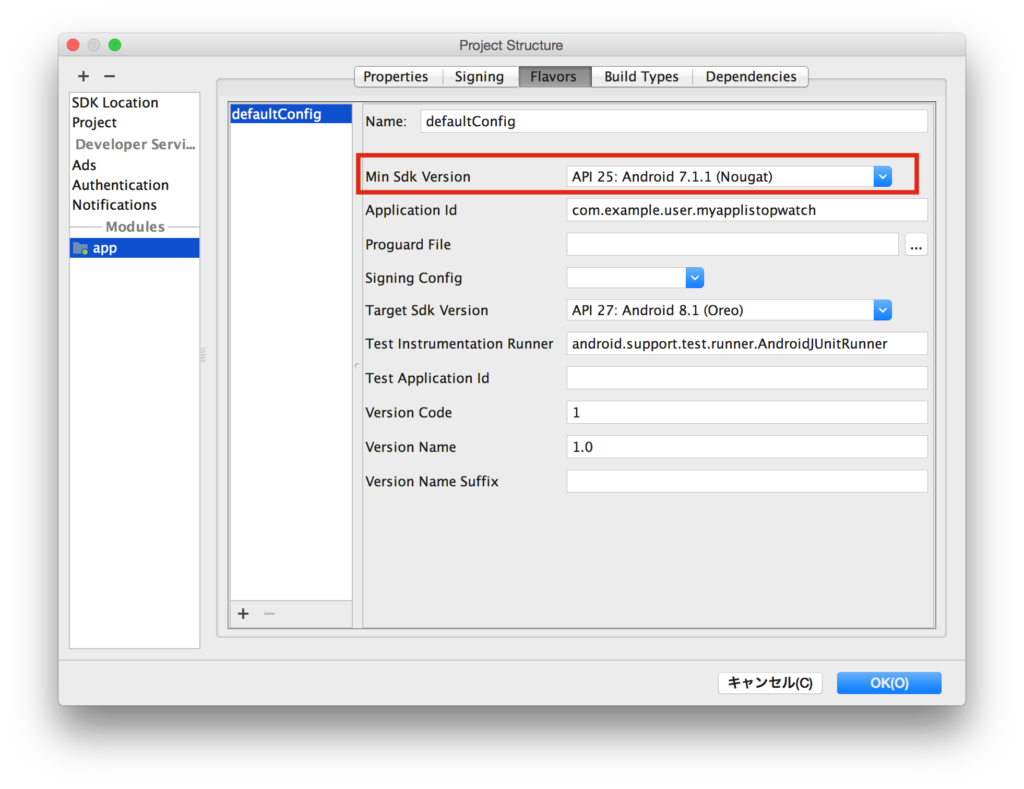
↓ では、そうしましょう。
Min Sdk Version を19⇨25に変更します。
↓ 警告消えました。

では、MainActivity.javaの記述に移りましょう。
↓ まずはクロノメーターを定義します。2行目と10行目になります。
// クロノメーター
Chronometer timer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
・・・・・(処理略)・・・・・
timer = findViewById(R.id.timer2);
↓ スタートボタンには以下を追加します。
// タイマー2を起動
timer.start();
↓ ストップボタンには以下を追加します。
// タイマー2を停止
timer.stop();
だいぶ処理はスッキリしますね✌
ちなみに、Chronometerを使用する場合は、ミリ秒は表示できないようです💦
では、起動してみましょう😀
↓ スタートボタンを押した後です。
左上に表示されてますね。

・・・ただ、よく見てみると、スタートボタン押したと同時にカウント
される左上と真ん中の表示時間がずれてるんですよね💧
2秒違う状態でカウントされるのですが、真ん中のスタートタイミング
が遅いのかな。
カウント自体はテストする予定がなかったのでちょうど
良かった・・・かな?😅
次回はここの差異の原因を探ってみます。
今回はここまで🤚
では、また次回。

コメント