こんにちは。
今回は、ストップウォッチ編の5回目になります。
javaで作成する部分になります。
調べてみると、実はいくつか方法があるのですが、今回はもっとも
使用されそうなやり方で作成します😀
以下のクラスを使って作成します。
・java.util.Timerクラス ・・・一定の間隔で処理を行うクラス
・java.util.TimerTaskクラス ・・・Timerクラスによって処理が
スケジュールされるタスククラス
・android.os.Handlerクラス ・・・定期的にメイン処理を行うクラス
この中だとHandlerクラスを初めて見ました。
画面上に描画する一定間隔のメイン処理の指定には必要なクラスのようです。
↓ メンバ変数の指定は、以下を追加します。
時間を1づつ上げていく入れ物には、long型の変数を使用します🙂
long型だと、9223372036854775807(約922京)までカウント
できますね💦
// ハンドラークラス
private Handler handler = new Handler();
// 表示する時間
private long timerSet;
// タイマークラス
Timer watchTimer = null;
次は、スタートボタン押下後の処理です。
// スタートボタン情報を取得
staBtn = findViewById(R.id.button);
・・・・・・・・・・・・
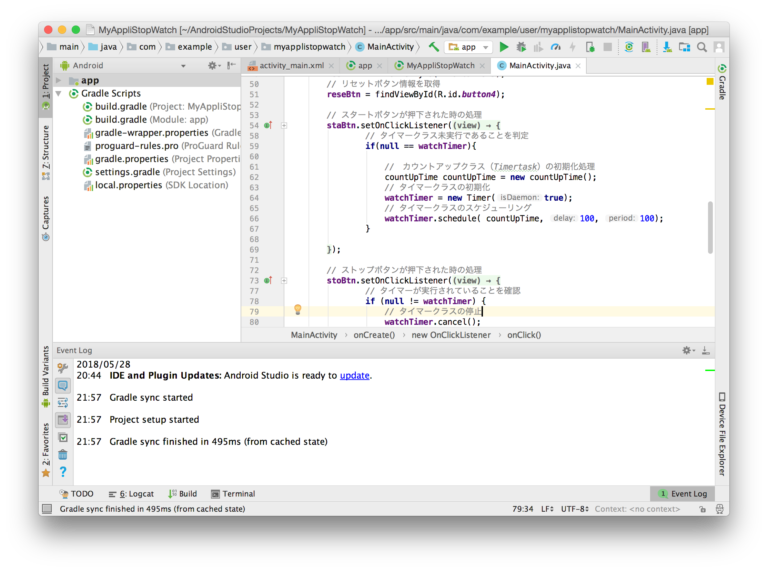
// スタートボタンが押下された時の処理
staBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick (View view) {
// タイマークラス未実行であることを判定
if(null == watchTimer){
// カウントアップクラス(Timertask)の初期化処理
countUpTime countUpTime = new countUpTime();
// タイマークラスの初期化
watchTimer = new Timer(true);
// タイマークラスのスケジューリング
watchTimer.schedule( countUpTime, 100, 100);
}
}
});
schedule関数は、
第一引数にTimerTask、第二引数に実行後TimerTaskが呼ばれるまでのミリ秒、
第三引数は実行間隔のミリ秒をセットします。
ここでは、第二引数に100ミリ秒、第三引数に100ミリ秒をセットしているので、
実行開始後1秒後にTimerTaskが実行され、
その後1秒ごとにTimerTaskが実行され続けます。
このままだと、実行しても止める術がないので、
ストップボタン押下後の処理も作っておきます。
// ストップボタン情報を取得
stoBtn = findViewById(R.id.button2);
・・・・・・・
// ストップボタンが押下された時の処理
stoBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// タイマーが実行されていることを確認
if (null != watchTimer) {
// タイマークラスの停止
watchTimer.cancel();
// タイマークラスを未実行状態に
watchTimer = null;
}
}
});
12行目の判定は、
スタートボタンを押す前にストップボタンを押されたり、
ストップボタンを押したあとストップボタンを押したりすると、
実行中でないのにcancel()が呼ばれエラーが出力されるのを避ける
ために付けています✌
このあとは、TimerTaskの作成になりますが、次回にしましょう。
今回はここまで🤚
では、また次回。

コメント