こんにちは。
前回は、ATOMというテキストエディタソフトをMacにインストールしました。
今回は、このATOMを使ってみます。
使う上で、以下の機能をどう操作するかを見てみましょう。
①ソースコード(javaとか)をエディタで開くとどう表示されるか。
②文字コードの変換(Shift-jisとか)
③画面の色は変えられるか。
④検索や置換の操作や見やすさ
このくらいでしょうか。
それぞれさわりながら見ていきましょう😀
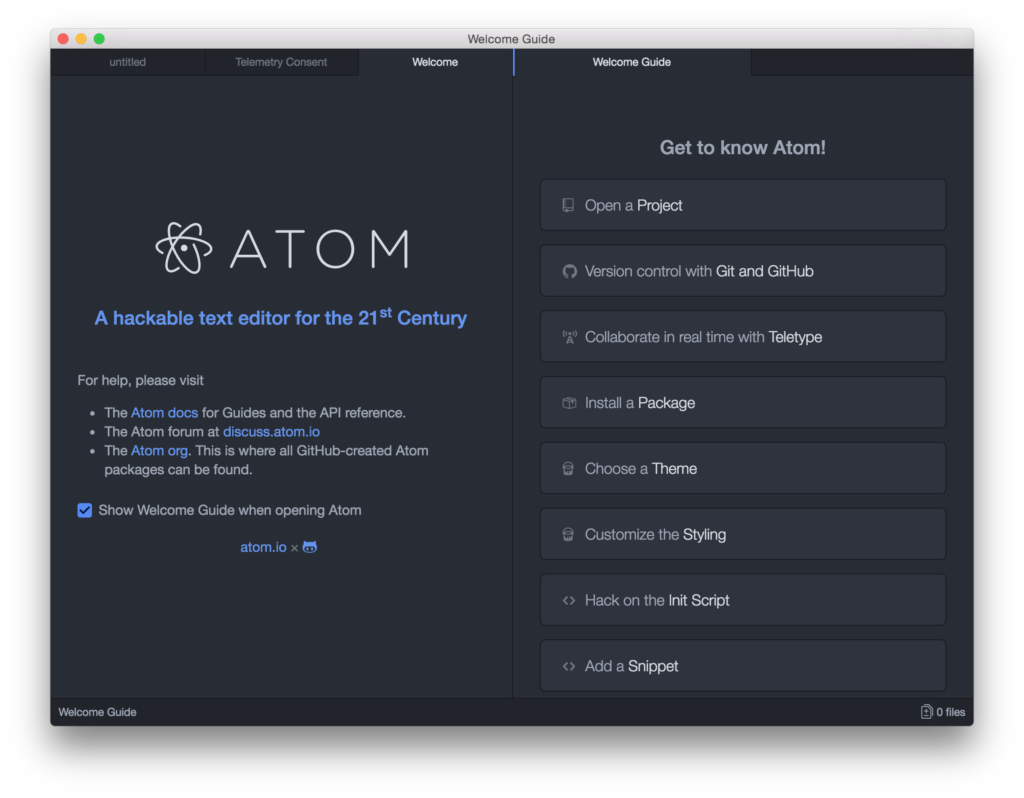
↓ ATOMを開いた時の画面です。

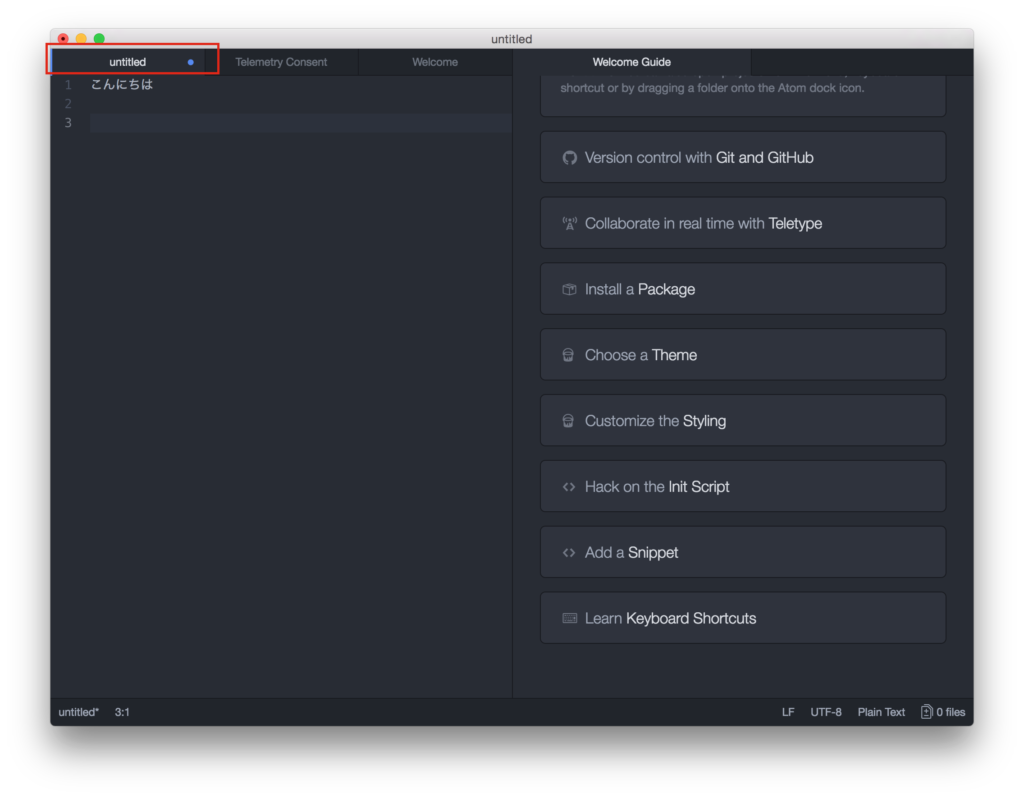
↓ 上にタブがありますが、そこのuntitledタブを押すと、テキスト画面になります✌
画面では、テキスト上に「こんにちは」と打ち込んでいます。

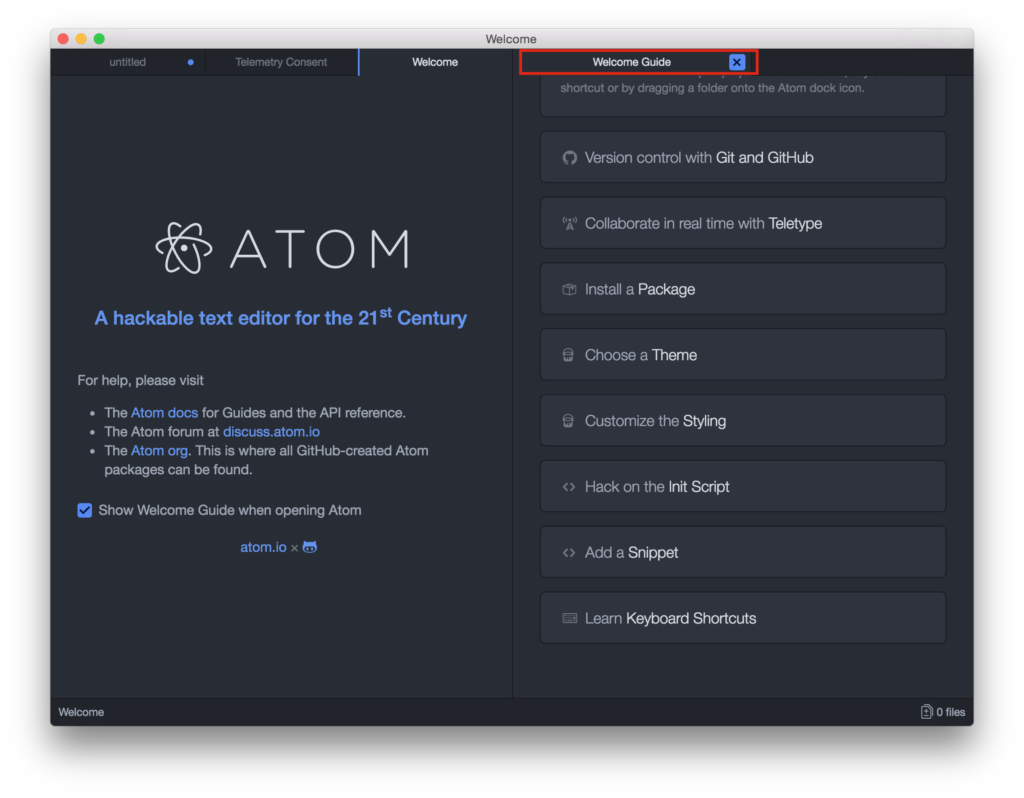
↓ Welcome Guideタブが画面半分近くを覆っているので、❌ボタンで消してしまいます😀

スッキリしました。
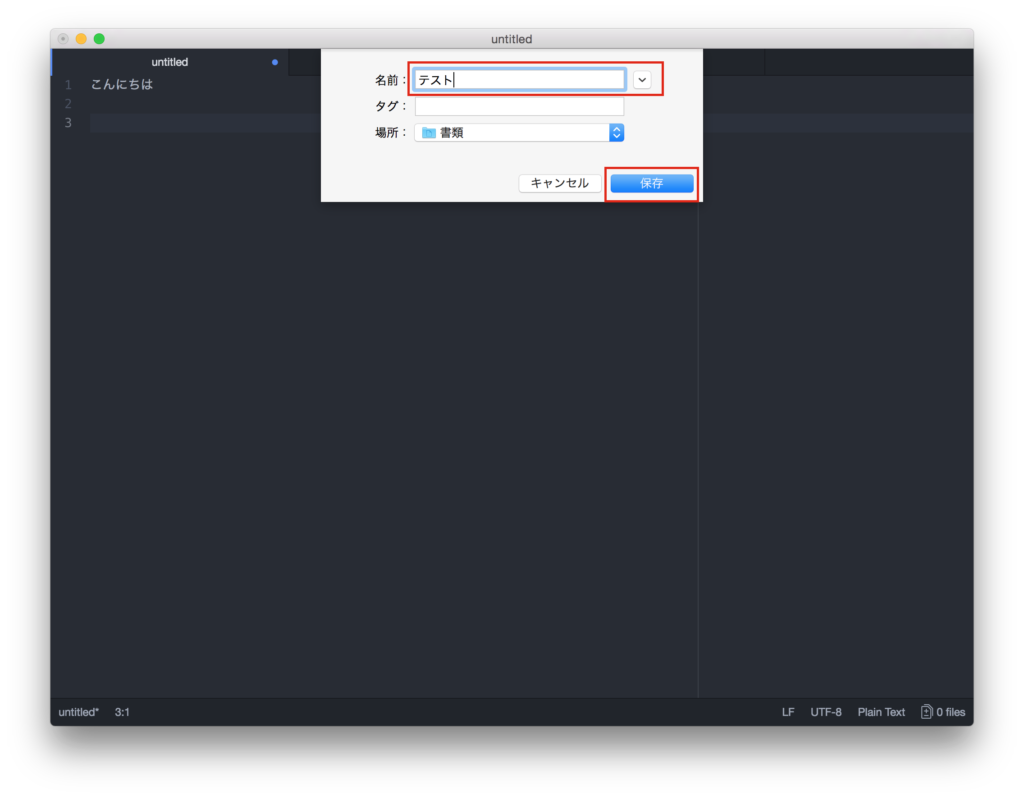
↓ ここで先ほどのテキストを保存してみようと思います。
command+S ボタンで新しい画面が開きます。
ここでは、名前を入れて保存ボタンを押しています。
これで指定した場所にテキストが保存されます😁

では、そろそろそれぞれの機能を見ていきましょう。
①ソースコード(javaとか)をエディタで開くとどう表示されるか。
ソースコードをサクラエディタとかで読み込むと機能によって色を
付けてくれるので便利なんですよね。
ATOMだとどうでしょうか。
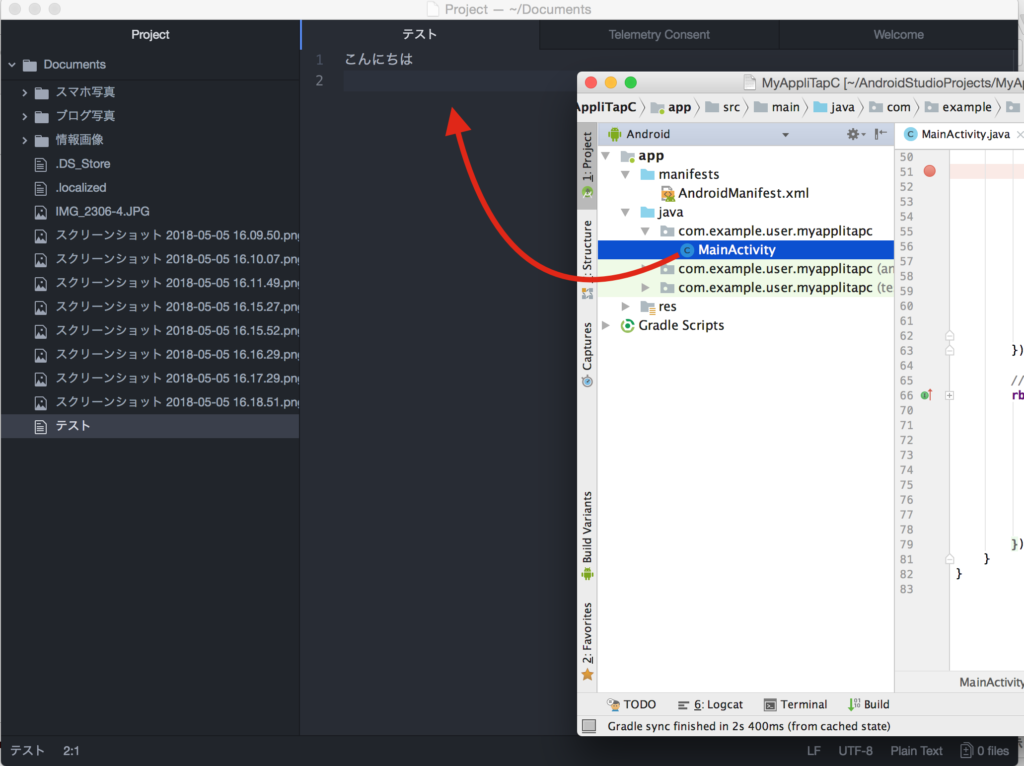
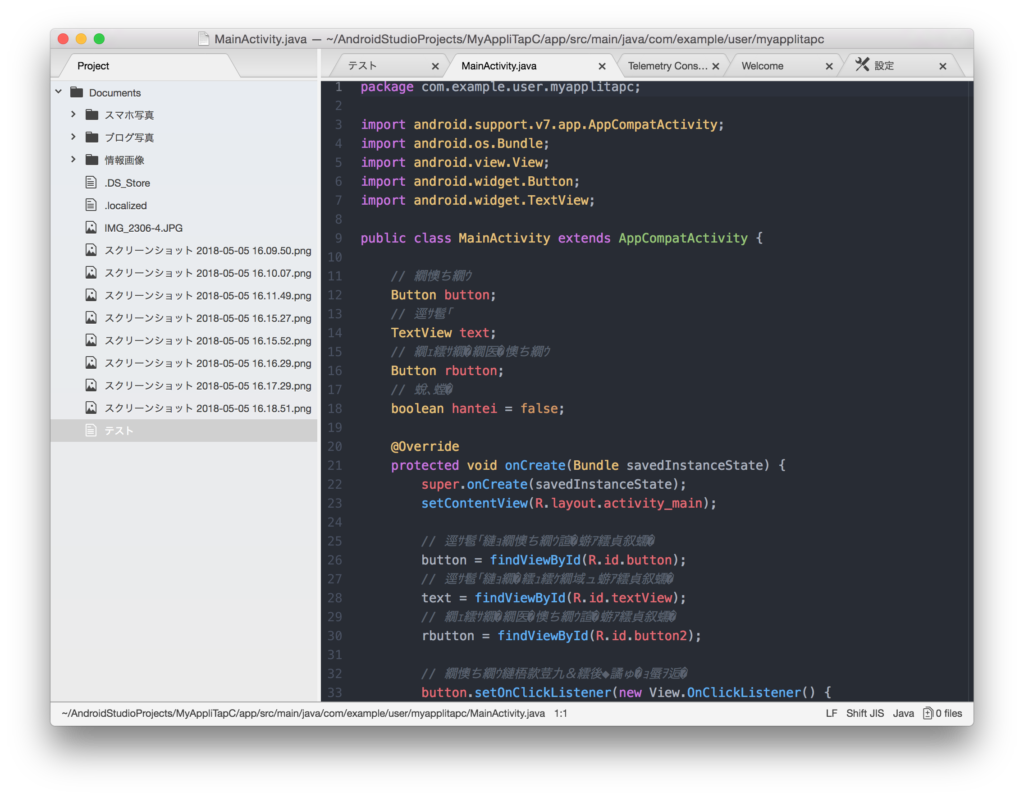
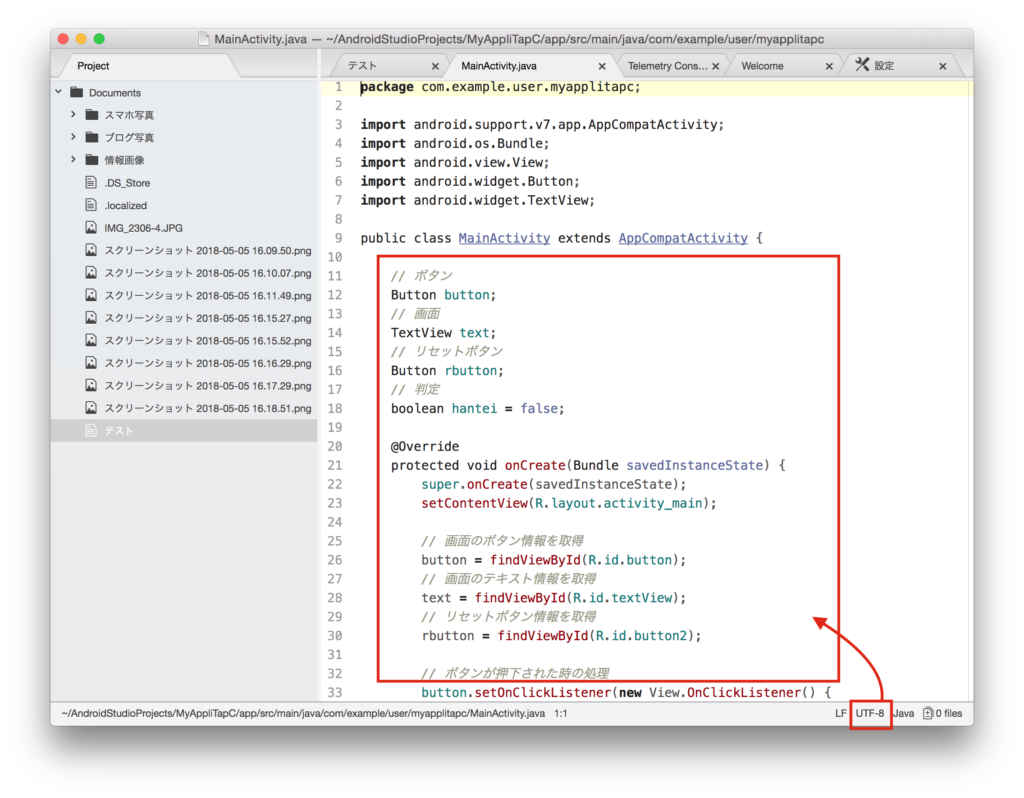
↓ 以前Android Studioで作成したjavaコードをATOMで読み込ませましょう。
コードをドラッグしてATOM上に持ってきます。
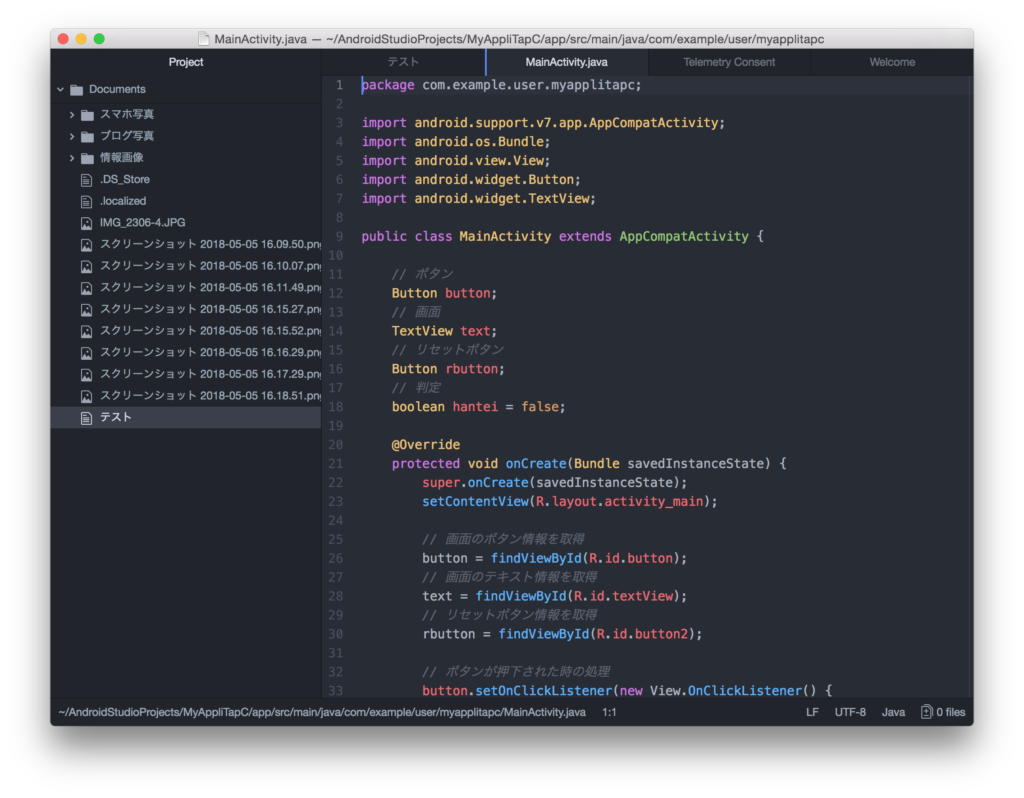
↓ 読み込みました。色が付いてますね。見やすいです✌
このまま、合わせて文字コードも見てみましょう。
②文字コードの変換(Shift-jisとか)
ソースコードをテキストでみるときとか使うんですよね。
文字コードが違うと文字化けとかするので、知っておくと便利ですね。
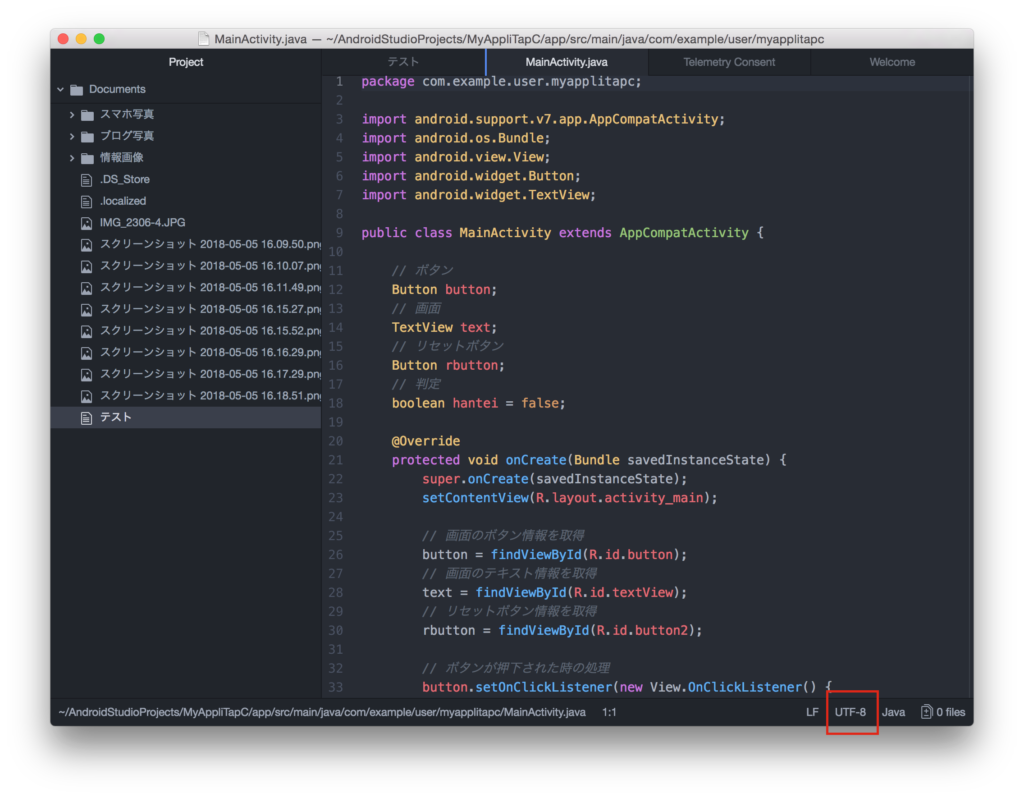
↓ 先ほど読み込んだコードの右下に、UTF-8というのが見えます。
これを押してみましょう。

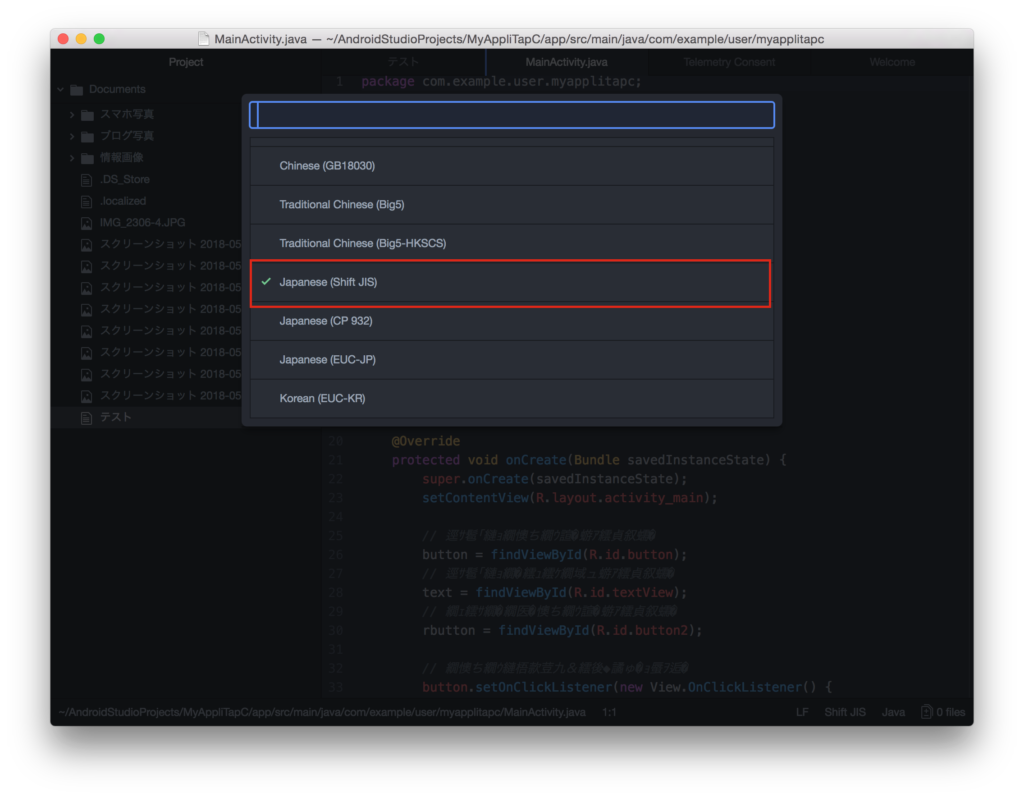
↓ 文字コード一覧が表示されます。
Shift JISを選べるようになってますね。選んでおきましょう。

③画面の色は変えられるか。
⇨個人的には黒い画面より、白とか緑の背景画面が好きなんですよね。。。
windowsのコマンドプロンプトも背景色を変えたりしています。
ATOMの背景も変えてみましょう。
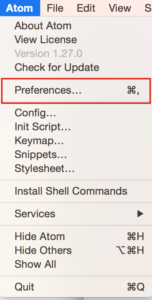
↓ 上部のメニューから、ATOM > Preferences を選びます。

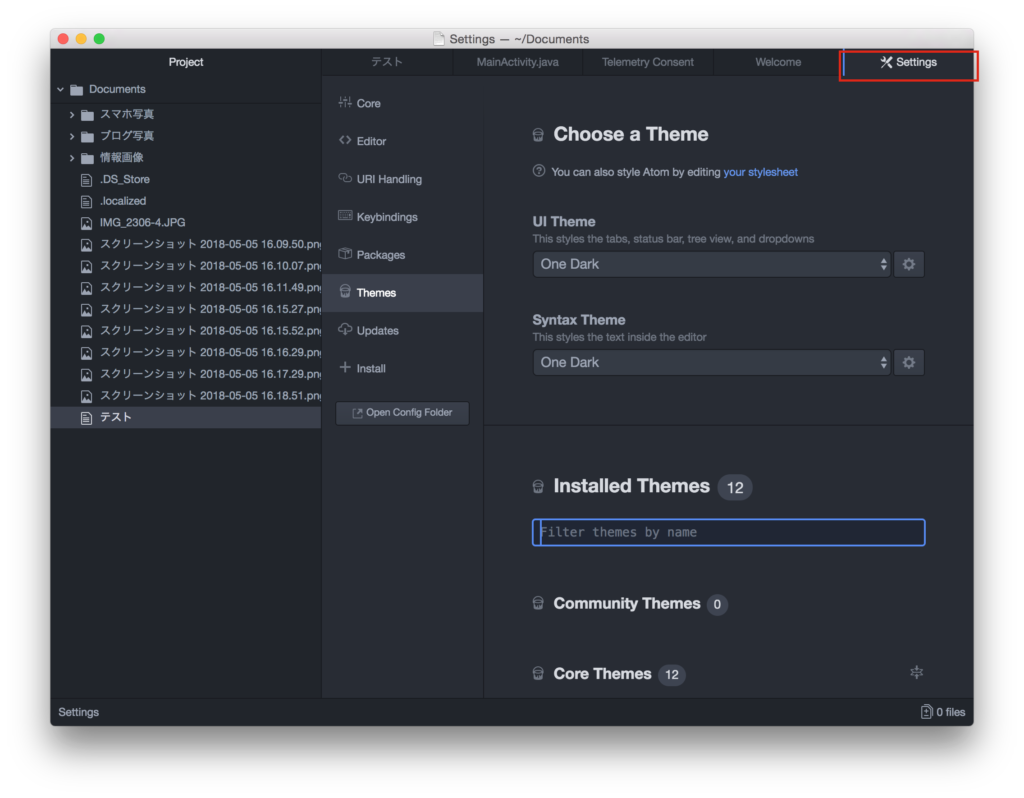
↓ すると新規画面が表示されるので、右側のSettingsタブを選びましょう。

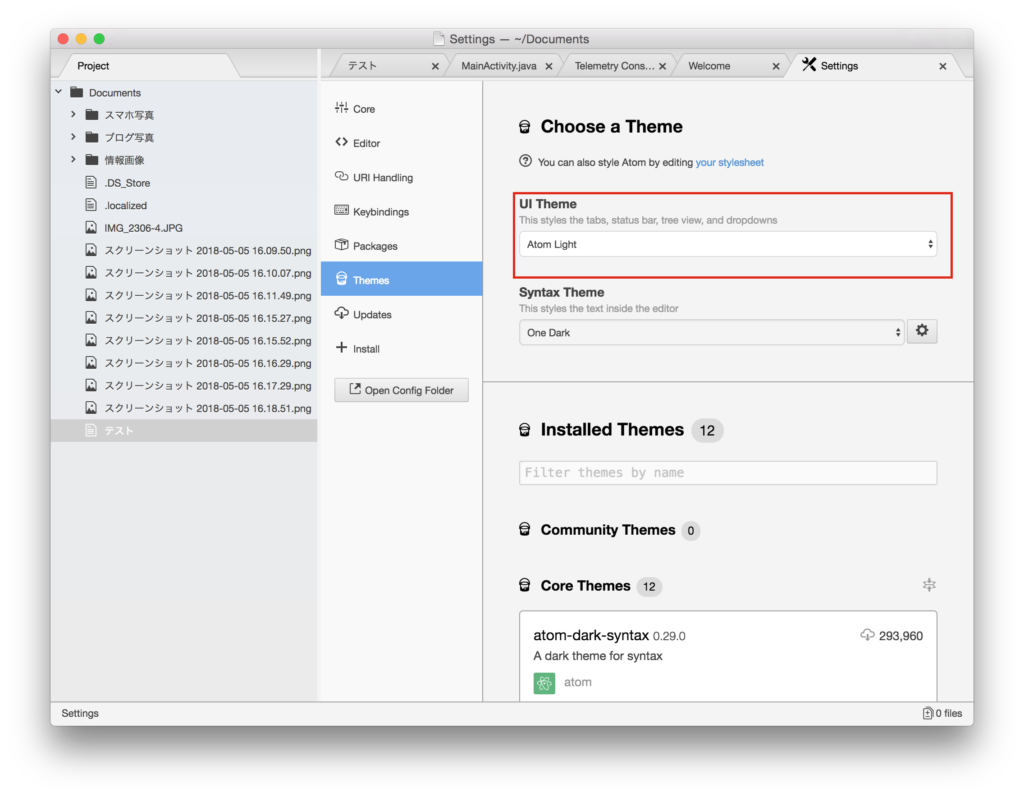
↓ 中央欄のThemesを選択して、UI Themeの選択肢からAtom Lightを選びます。
すると、背景が白く明るくなりました💡
ここで寄り道。余談になりますが、日本語化もできるようです。
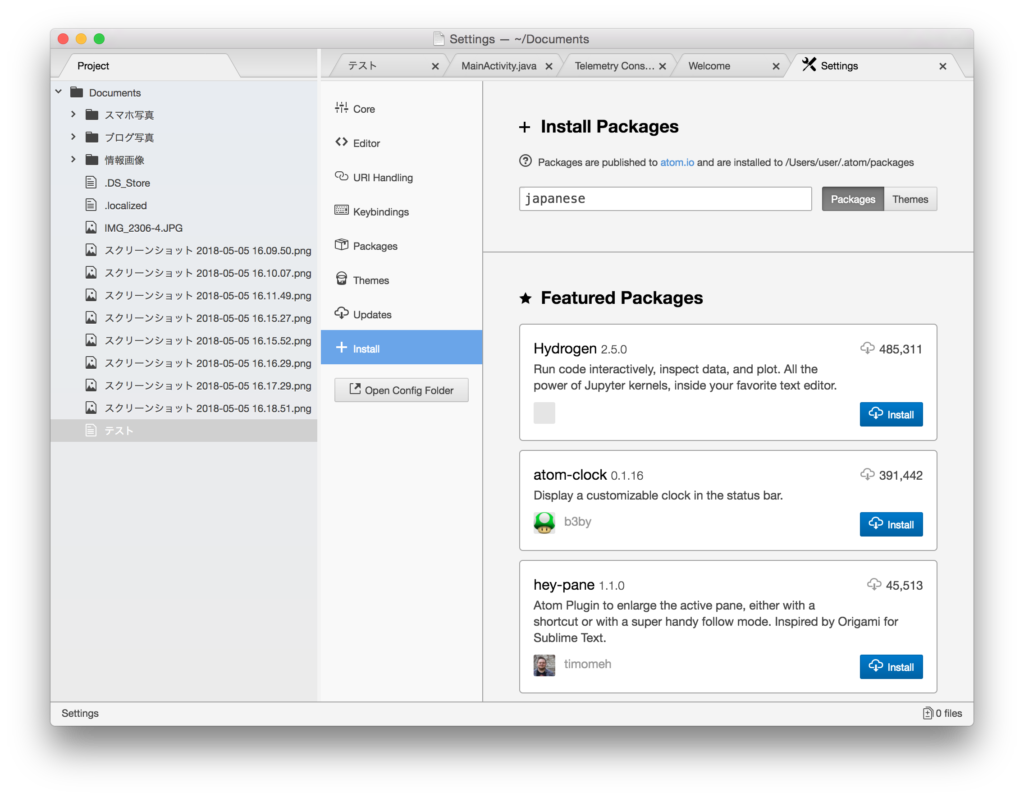
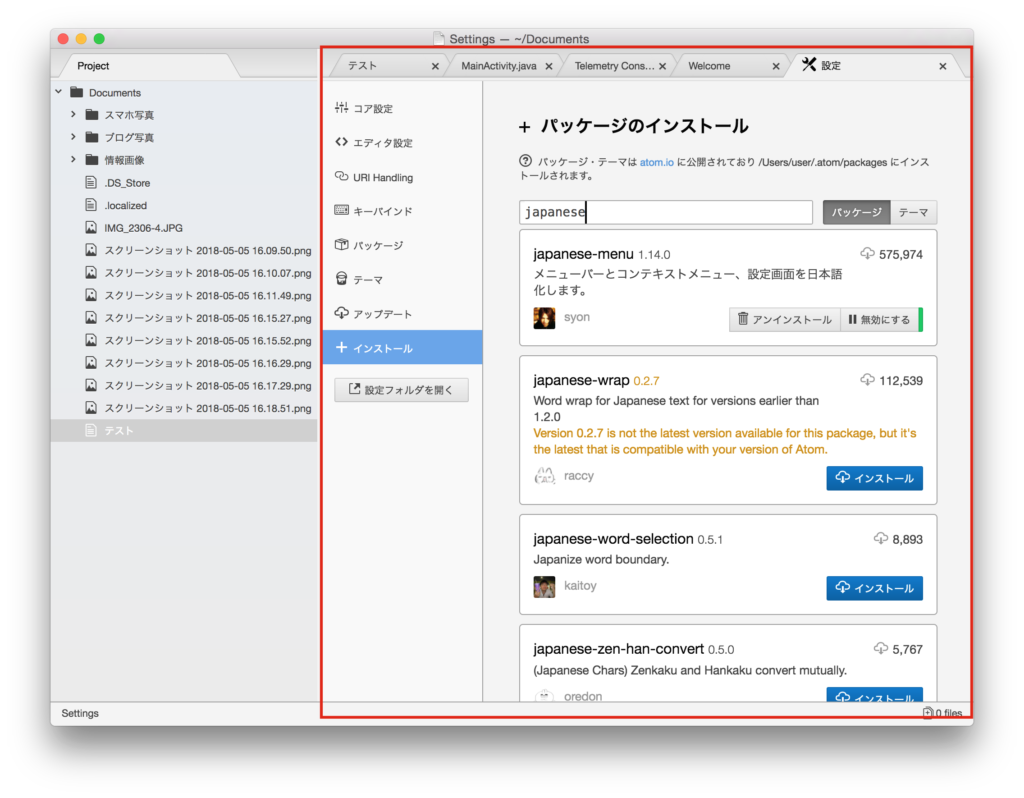
↓ 先ほどのSettingsタブから、Installを選びます。
すると、右側にパッケージを選べる画面が表示されます。

↓ japaneseで検索して、japanese-menuというパッケージをインストールしましょう。
すると、画面の文字が日本語化されました🙂
ちょっと慣れてきたかなと思って、先ほどのソースコードに戻ったら、、、、
↓ なんとテキスト部分だけ画面の背景が暗い🙄
別の設定がいるようですね。。。

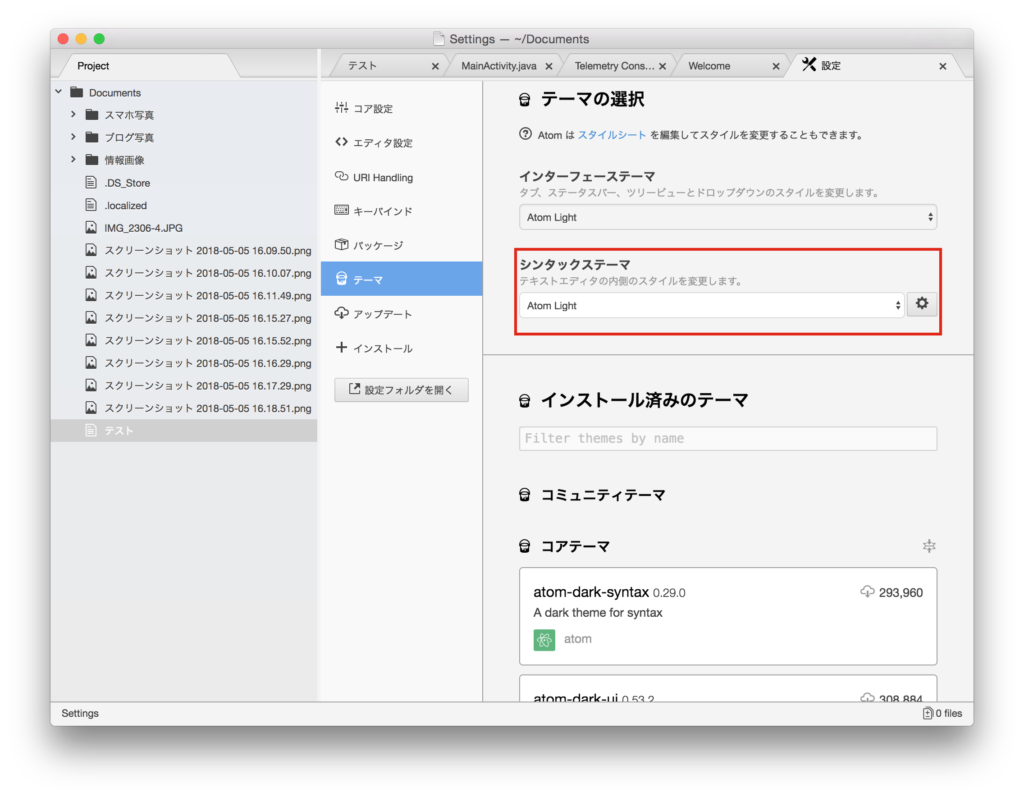
↓ Settingタブに戻りましょう。
日本語化したので設定タブになっています。
ここのテーマのシンタックステーマを一つ上のインターフェーステーマと同じくATOM Light
にしましょう。
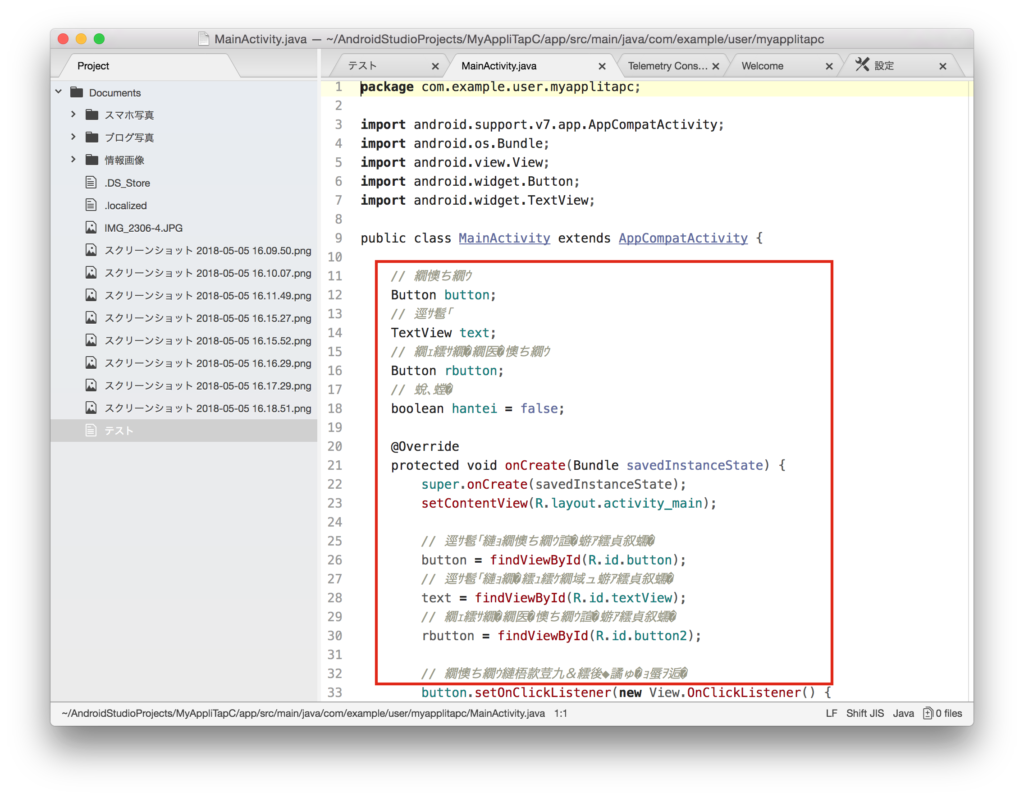
↓ はい!白く明るくなりましたー🎵
でも、コメント部分が文字化けしてますね・・・。
さっき文字コードをShift JISにしたからだろうなぁ😓

文字コードを戻しましょう。
右下のShift JssをUTF-8にすればOKです。
↓ はい。戻りました。

④検索や置換の操作や見やすさ
ここはそんなに変わるものとは思いませんが、一応見ておきましょう。
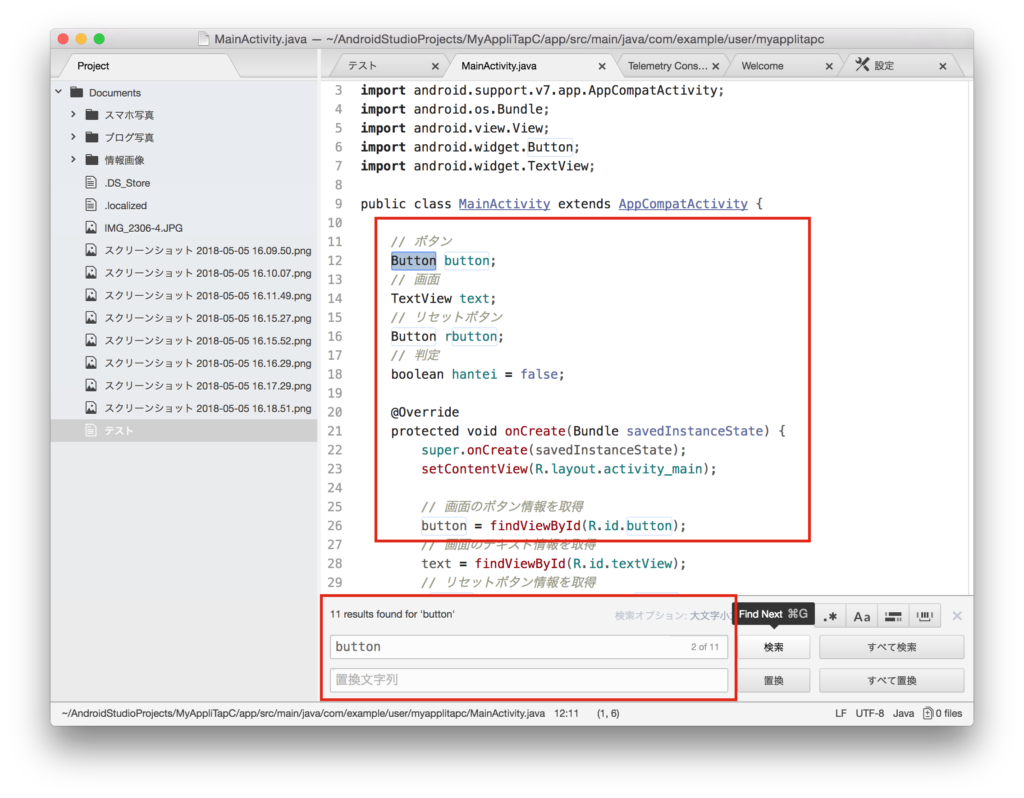
↓ テキスト画面上でcommand+Fボタンを押すと、画面下部に検索が表示されます。
試しに、buttonと入れて検索してますが、該当箇所の数の表示と箇所がわかりやすいですね。
置換も同じ箇所でできるのがGoodです。
エディタがあったらあったで助かりますね。
今後も使っていこうと思います✌
今日はここまで🤚
では、また次回。

コメント