こんにちは。
今回は、前回とは別の集合体である配列とマップを
みてみます。
まずは、配列から😁
配列は、データ型「Array」を指し、一度定義した
「要素数」を変えられません。
ただし、要素の値を変えることはできます。
配列には、関数「arrayOf」を使います。
val area=arrayOf(“東京”,”愛知”,”大阪”)
↓ 実際このように書いてみましょう。
書き方は、リストの時と同様、要素を列挙します。
val area=arrayOf(“東京”,”愛知”,”大阪”)
println(area[0])
area[2]=”九州”
println(area[2])
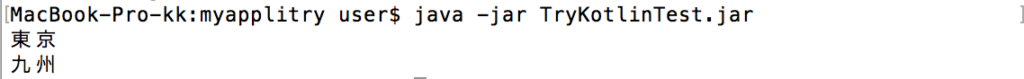
実行するとこうなります。
0番目の値の「東京」が出力され、2番目の「大阪」に
置き換わった「九州」が出力されています😀

次は、マップをみてみます。
マップを指す「Map型」は、キーと値のペアになります。
使用する際には、このキーと対応する値の両方を定義する
必要があります。
また、リストと同様にマップにも以下の二つの関数があります。
・mapOf:読み取り専用(Map型)
・mutableMapOf:変更可能(MutableMap型)
↓ 今回は、mapOfで書いていきます。
書き方は、「キー to 値」となります。
例えば、キー「1」に関しては、
対応する値「東京」を出力します。
val area=mapOf(
1 to “東京”,
2 to “愛知”,
3 to “大阪”)
println(area[1])
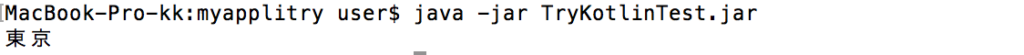
実行してみます。
↓ 「東京」が出力されました✌

また、こういう使い方もできます。
Map型のキーと値の型を宣言するジェネリック型を使用します。
ここでは、キーをInt型、値をString型で宣言しています。
val area:Map<Int,String>
area=mapOf(
1 to “東京”,
2 to “愛知”,
3 to “大阪”)
println(area[2])
println(area[3])
キーが「2」「3」の値を出力します
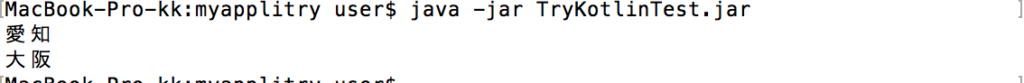
実行してみましょう。
↓ 「愛知」と「大阪」が出力されました。

では、今までの集合体を使って、文章を出力させてみましょう。
val area:Map<Int,String>
area=mapOf(
1 to “東京”,
2 to “愛知”,
3 to “大阪”)
val animal = arrayOf(“猫”,”犬”,”鳥”)
val nums = listOf(“3″,”4″,”5”)
println(“今日は、${area[3]}に旅行に出かけ、”)
println(“ホテルの前で${animal[0]}${nums[2]}匹に会った。”)
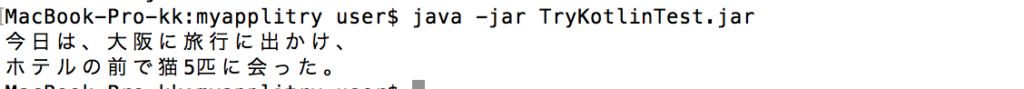
これを出力すると・・・🤣
↓ 出力できました。いろいろ応用できそうですね✌
今日はここまで🤚
では、また次回。

コメント