こんにちは😀
前回の続きです。
前回は、onCreate関数の処理を書き、イベントリスナーへの登録を行いました。
今回は、加速度センサーを取得して数字を画面に表示する処理を追加します。
onSensorChanged関数
センサーの値が変化すると呼ばれるのが、このonSensorChanged関数になります。
この関数は、イベントリスナーであるSensorEventListenerの関数になります。
なお、SensorEventListenerはインターフェースになります。
今回は、この関数が呼ばれた時に、加速度センサーの数値を取得し、画面のテキストに表示する処理を作成します。
これをKotlinで記述すると以下のようになります。
override fun onSensorChanged(event: SensorEvent){
var strb:StringBuffer = StringBuffer()
strb.append(“x軸”)
strb.append(event.values[0])
strb.append(“ y軸”)
strb.append(event.values[1])
strb.append(“ z軸”)
strb.append(event.values[2])
var txt: TextView = findViewById(R.id.textView)
txt.setText(strb.toString())
}
引数のSensorEventがセンサーの数値を保持しています。
前回指定したように、リスナーイベントへの登録で加速度センサーを意味する「Sensor.TYPE_ACCELEROMETER」を定義しているので、ここでのSensorEventの値は加速度センサーの値になります。
SensorEventの最初の値(event.values[0])はスマホ筐体のX軸、2番目(event.values[1])はY軸、3番目(event.values[2])はZ軸を表します。
あとは、簡単で、その取得したセンサーの値を単純にテキストにセットしています。
起動と表示
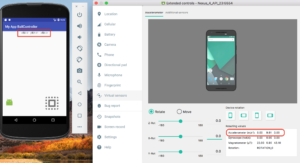
作成したものをエミュレータ(AVD)で起動します。
起動直後です。
加速度センサーの表示とスマホの表示が一致しているのがわかります。

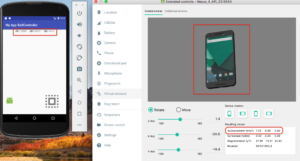
動かしてみましょう。
Extended Controlのスマホを動かすと、それに応じて加速度センサーが変化します。

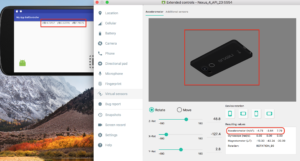
このような動きでもセンサーが対応しているのがわかります。

今回の一言・・・
スマホを裏やひっくり返しても加速度センサーは繊細に反応します。
そして、それに合わせてonSensorChanged関数が呼ばれているのもわかりますね。
ここまで読んでくれてありがとう。
では、また次回。

コメント