こんにちは😀
ずっとブログ等で画像を編集する際に、プライベート情報をぼかす機能を探していました。
Macを使っているので、元々インストールされている「プレビュー」の機能で画像の一部をぼかすことができません。
調べてみると、Xcode(Macの開発ツール)でコーディングするとできるのですが、Swift(Macの開発言語)が使えないので見よう見まねでやってもできませんでした・・・。
そこで、Macの画像編集ツール「Toy Viewer」を使ってみました。
Toy Viewerをインストールする
App Storeからインストールします。
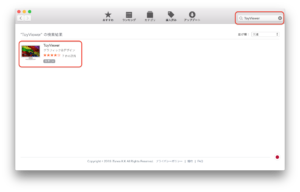
App Storeを開いて、検索窓に「Toy Viewer」と打ち込みます。
検索結果に出てくるので、「入手」ボタンを押します。
無料でインストールできます。

インストールはすぐに終わりました。
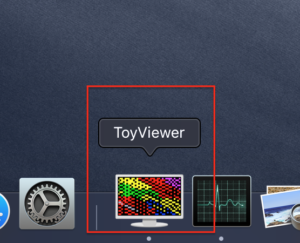
LaunchpadからToy Viewerをクリックすると起動します。

Toy Viewerで画像をぼかす
起動するとツールが画面上に表示されるという訳ではありません。
下のDockに表示されます。

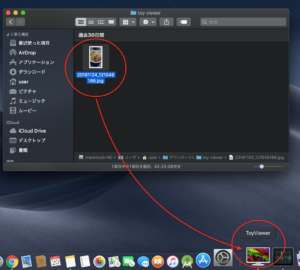
画像を編集するには、このDockのアイコンに画像をドラッグします。

すると編集画面が開きます。

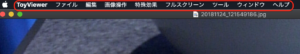
画面上にメニューが表示されます。

大きいのでまずは縮小しましょう。
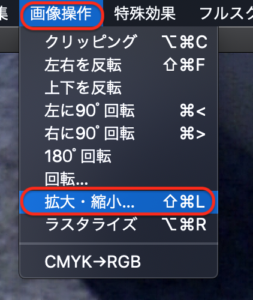
メニューの「画像操作」から「拡大・縮小」をクリックします。

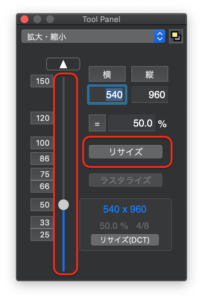
拡大・縮小の編集画面が出てきます。
直接数字入力で調整もできますが、左のバーでも調整できます。
今回は元画像の50%に縮小します。
「リサイズ」を押すとサイズが変更します。

画像が縮小されました。
Toy Viewerの特徴は元画像は残しつつ、編集後の画像を新たに出してくれるところです。
これなら編集をミスしても、元の画像からやり直せます。

さらに縮小しました。

次は、画像の一部をぼかしてみます。
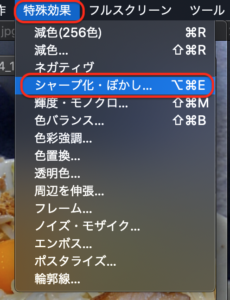
メニューの「特殊効果」から「シャープ化・ぼかし」をクリックします。

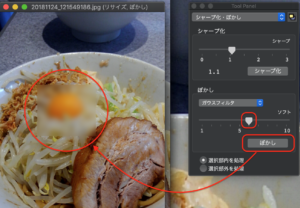
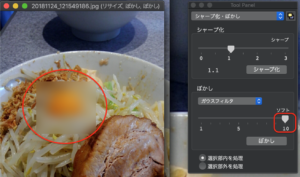
シャープ化・ぼかしの編集画面が開きます。
ぼかす前に、該当の範囲を選択しておきます。

範囲を選択できたら、ぼかしバーを調整して「ぼかし」ボタンを押します。

ぼかしバーでぼかしの度合いを調整できます。
Maxにしてぼかすとこんな感じです。

最後に編集した画像を保存します。
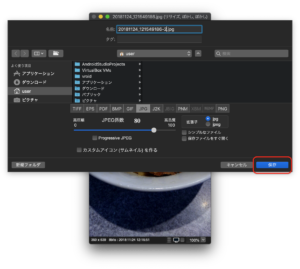
メニューの「ファイル」から「保存」をクリックします。

保存したい場所のフォルダを選択して、「保存」をクリックします。
デフォルトのまま保存しましたが、保存形式も選択できるようですね。

今回の一言・・・
起動してもアプリ画面が出てこない、編集した画像が新画面として出てくるなど、使ってきた画像編集ツールとは一風変わったところがあります。
ただすぐに慣れ、かえってこっちの方が使いやすい気もしてくるぐらい便利です。
今回から、画像編集はToy Viewerを積極的に使っていこうと思います。
ここまで読んでくれてありがとう。
では、また次回。

コメント