こんにちは😀
Android Studioでスマホの傾きでボールを転がすアプリ作成の続きです。
今回は、主に画面の整形を行います。
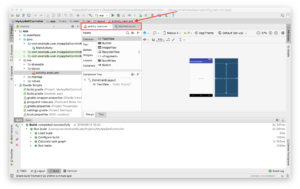
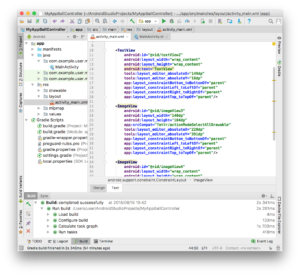
作成前のAndroid Studio画面
前回は、新規作成まで行ったので以下の状態です。
主にactivity_main.xmlとMainActivity.ktを編集していきます。
2つのファイルは新規作成時に作られます。
activity_main.xmlの編集で画面の作成を行い、MainActivity.ktの編集でアプリの動きの作成を行います。
今回は、activity_main.xmlの編集を行います。
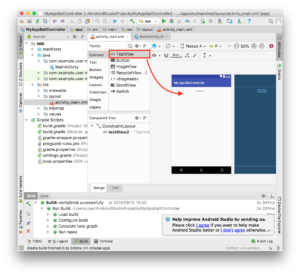
activity_main.xmlのDesignタブ編集
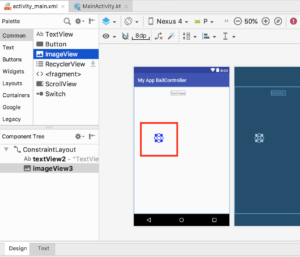
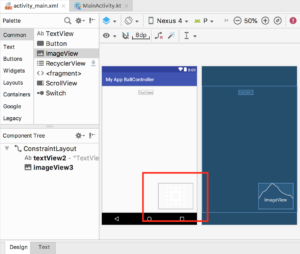
activity_main.xmlのDesignタブを開きます。
「TextView」をドラッグして、右枠のスマホイメージ画面へ移動させます。

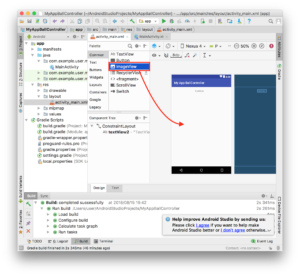
同じように「ImageView」をドラッグします。
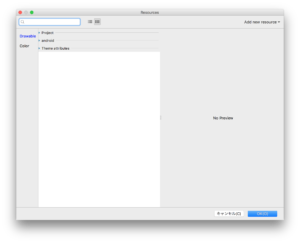
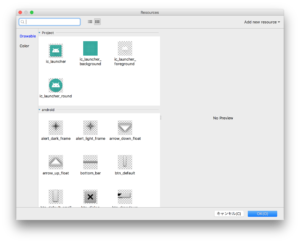
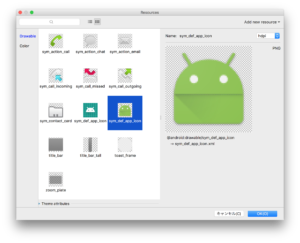
別ウィンドウが開きます。

予めイメージ図がいくつか用意されています。
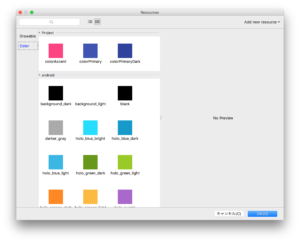
「Project」や「android」を押すとアイコンが表示されます。

左枠の「Color」を選ぶと色も付けることができます。

まずボールを入れるゴールを作りたいので、左枠の「Drawable」を選択し、この四角アイコンを選びましょう。
アイコンを選択して、右下の「OK」ボタンをクリックします。

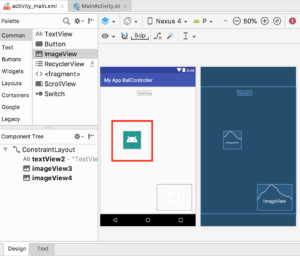
するとスマホイメージ上にアイコンが作られます。

アイコンを大きくして、右下に配置します。

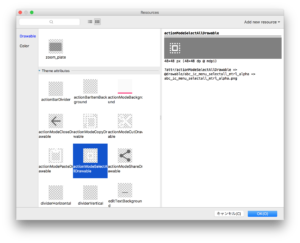
同じように「ImageView」で今度はボールを配置します。
アイコンは、丸くないですがこれにしましょう。
右下の「OK」ボタンをクリックします。

配置できました。

activity_main.xmlのTextタブ編集
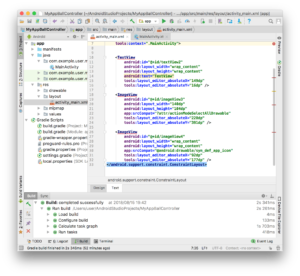
Textタブを選択すると、コードで編集ができます。
タブ(<……../>)のところで、エラーが出ていますね。

毎度のことなので、それぞれのタブ(<……../>)に以下のコードを追加します。
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
エラーが消えました。

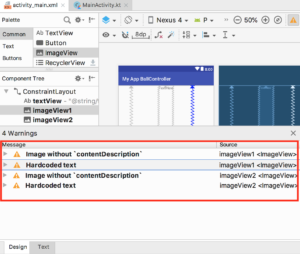
「Design」タブに戻ると警告出てますね。
この解決は次回にしようと思います。

最後に一言・・・
今回は、画面の作成なので復習になります。
まずは大枠を作って、処理を作成してから、画面の細かい修正を行います。
今回はここまで🤚
では、また次回。

コメント
はじめまして、
なぜか、スクリーンショット画像が、表示されていないようで、分かりにくい状況ではないでしょうか。
はじめまして
連絡ありがとうございます。
こちらでChromeとFirefoxで確認したところ、PCでもスマホでもスクリーンショットは見ることができてます・・・。
ブラウザ変えたりページ更新しても表示されないでしょうか