こんにちは。
前回は警告を修正しましたが、今回は以前に作成したタップカウンターのおまけ編です。
ボタンの形を丸型に変えてみようと思います。
デフォルトでボタンを作ると、四角になります。
そこからボタン丸型に変更してみましょう。
↓ 前回までのタップカウンターです。
ボタンの形はそのままなので、四角です。
↓ ここで、新たにdrawableフォルダにファイルを作成します。
指二つクリックで、新規 > Drawable resource file を選択します。
↓ 名前を任意で(ここでは、bigmaru_formとしてます)、他はそのままで
OKボタンを押します。
↓ 新たにファイルができました。
今回は、カウントボタン用とリセットボタン用の二つを作るので、
ファイルをもう一つ(smallmaru_form)作成します😃
↓ 作成したファイルの中身を記述します。
丸型は、shape=”oval”で記述します。
他には、サイズや色を指定します。
(smallmaru_formも同様です。)
↓ 次は、activity_main.xmlを開きます。
Textタブで、背景を指定するandroid:background=を追加し、
先ほど作成したファイルを指定します。
android:id=”@+id/button”
・・・・
android:background=”@drawable/bigmaru_form”
・・・・
<Button
android:id=”@+id/button2″
・・・・
android:background=”@drawable/smallmaru_form”
・・・・
↓ Designタブを押すと、ボタンは丸型になっていますが、
楕円型になっているので、微調整します。
↓ カウントボタンの高さと横幅を揃えます。
↓ 同じくリセットボタンの高さと横幅を揃えます。
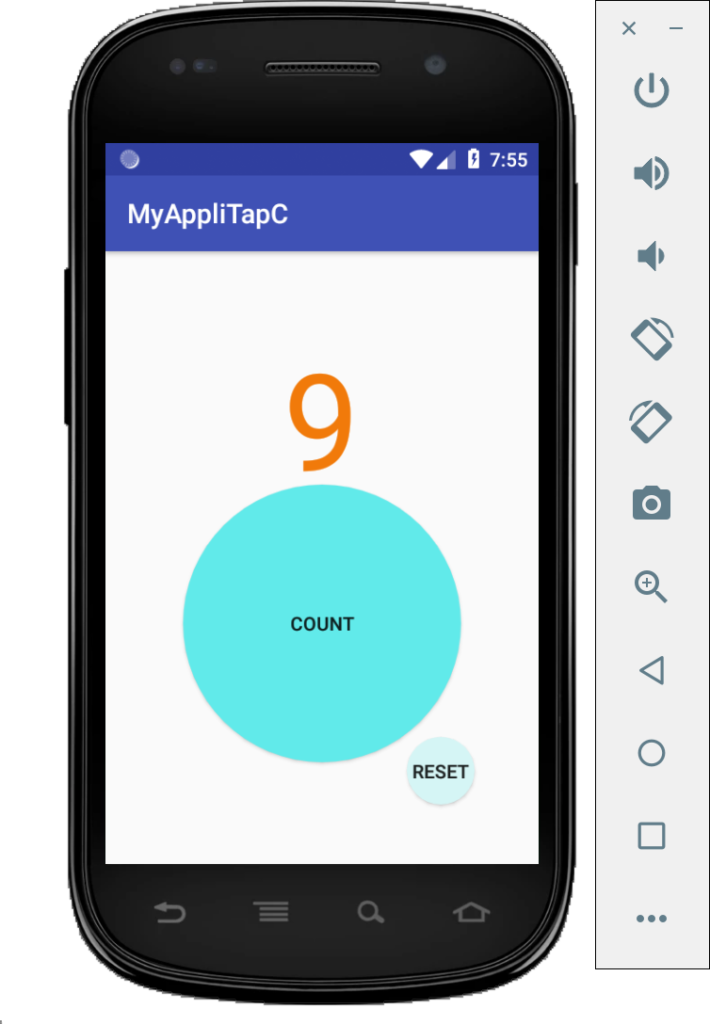
ここまで出来たので、エミュレーターで見てみます。
↓ ボタンが二つとも丸型で表示されています。
↓ 今回はボタンの表示のみの修正なので機能上はおかしな事に
なっていないと思いますが、、、
当然、カウントもされました✌
これを応用すれば、テキスト欄や他の機能のレイアウトも変えることができそうです✨
今日はここまで✋
また次回。