こんにちは。
今回は、トーストを作ってみます。
トーストというのは、画面にパッと出て消えるようなメッセージ
画像のことです。
ボタンを押して、メッセージを数秒表示するトーストを作成します。
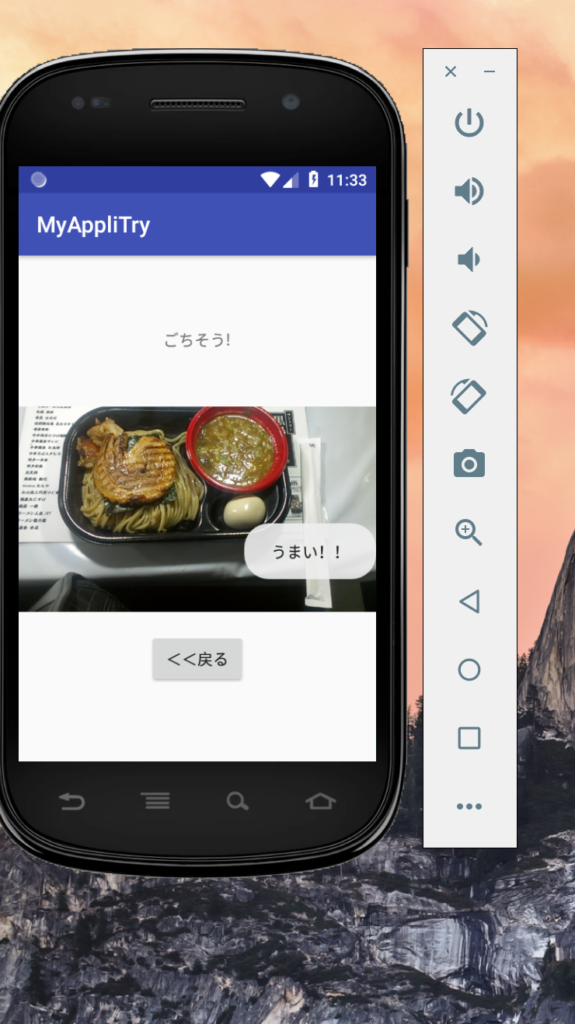
↓ 以前作成した、ボタンで画像切り替えにトーストを追加します😃
次へボタン押下⇨トーストのメッセージ⇨戻るボタン押下⇨トーストのメッセージ
という形で作ります✨
トーストの作成は、xmlファイルかと思いきや、javaクラスに記述します。
↓ まずは、トーストで追加する(インポートする)クラスです。
import android.widget.Toast;
import android.view.Gravity;
import android.view.Gravity;
Toastクラスはトーストを作成するためのクラスで、Gravityクラスはトーストの
表示位置指定に使用します。
↓ トースト使用のための関数を新たに作成します。
private void makeToast(String message, int x, int y){
// トーストの設定(短めに表示)
Toast toast = Toast.makeText(this, message, Toast.LENGTH_SHORT);
// 位置調整(位置調整は引数をセット)
toast.setGravity(Gravity.CENTER, x, y);
// トーストを表示
toast.show();
}
// トーストの設定(短めに表示)
Toast toast = Toast.makeText(this, message, Toast.LENGTH_SHORT);
// 位置調整(位置調整は引数をセット)
toast.setGravity(Gravity.CENTER, x, y);
// トーストを表示
toast.show();
}
Toast.makeTextは、第一引数にコンテキスト、第二引数に表示したいメッセージ、
第三引数に表示時間の長さを指定します。
toast.setGravityは、第一引数に表示位置(今回は中央にしています)、
第二引数はX方向(左右)の調整、第三引数はY方向(上下)の調整になります。
では、この関数を呼び出す処理を追加します。
↓ 赤字が追加した部分です。
メッセージと表示箇所の微調整をセットしています。
String toastM = “うまい!!”;
・・・・・・・・・
@Override
public void onClick(View view) {
if (hantei) {
imageView.setImageResource(R.drawable.imag0209);
button.setText(“<<戻る”);
hantei = false;
} else {
imageView.setImageResource(R.drawable.imag0134);
button.setText(“次へ>>”);
hantei = true;
}
makeToast(toastM, 400, 100);
}
・・・・・・・・・
@Override
public void onClick(View view) {
if (hantei) {
imageView.setImageResource(R.drawable.imag0209);
button.setText(“<<戻る”);
hantei = false;
} else {
imageView.setImageResource(R.drawable.imag0134);
button.setText(“次へ>>”);
hantei = true;
}
makeToast(toastM, 400, 100);
}
では、エミュレータで起動してみましょう✌
↓ こんな感じでトースト表示できました。
急いでキャプチャ取らないと消えてしまうので、画像が雑な感じになってます💦
今回は、ここまで✋
次回は、表示するトーストの枠とか変えられそうならチャレンジしようかな😃
では、また次回。