こんにちは、けーどっとけーです😀
前回、MonacaというHTML5・JavaScript開発ツールのアカウントを作成しました。
| 「はじめから」のチャレンジ精神で、IT関連中心に日々の体験をつづっていくブログ ハジカラ - ハジカラ |
Monacaは、開発ソフトウェアのインストールが不要でブラウザで操作できるのが便利と感じました。
今回は、Monacaで開発を始めてみたところ、完成された「ブロック崩しゲーム」が使用できたのでこちらのテンプレートを使用し少しだけ調整してみました。
前回と同様にパソコンのブラウザで操作を行います。
Monacaの「ブロック崩しゲーム」を作成する
まずは、Monacaにログインしてダッシュボードを開きます。
新しく開発環境を作成します。
画面左にある「新しいプロジェクトを作る」をクリックします。
まずはテンプレートを選択します。
この中に完成済みの「ブロック崩し」があります。
ここではこのテンプレートを選択します。
プロジェクト情報を入力します。
好きなプロジェクト名と説明を入力します。
説明は無入力でも大丈夫です。
入力したら「作成」をクリックします。
このように新規にブロック崩しゲームを作成することができました。
ブロック崩しゲームを調整する
作成したプロジェクトをクリックすると詳細画面が開きます。
さらに「クラウドIDEで開く」をクリックすると開発画面が開きます。
このように開発画面が開きました。
画面左にあるのが開発ファイル、中央がファイルのコード、右が作成した画面となります。
作成した挙動確認は、iPhoneやAndroidから選択できます。
ファイルに関して少し述べると、画面の見た目のスタイルシートが「.css」ファイル、画面に配置するアイコンなどの画像が「.png」ファイル、画面の配置や動きを記述するのが「.js」になります。
ここでは、「main.js」を開いて調整したいと思います。
なお「js」はJavaScriptの略です。
ファイル内のコードを変更すると、ファイル名の横に「*」マークが付きます。
これは変更はしたけれど保存していない状態です。
「Ctrl」+「S」キーで保存できます。(Macの場合は「command」+「S」キー)
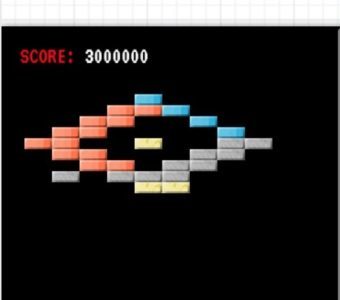
保存すると画面もコードに合わせて変更されました。
ここではブロックの配置と色を変更しています。
また、「SETTING_BALL_NUM」の値を「1」から「2」に変更すると、ボールが2つになりました。
このようにいろいろ変更して試してみるとコードの仕組みが見えてきて勉強になると思います。
今回の一言・・・
ゼロから開発すると重く感じてしまうので、このように初めから動くテンプレートがあると開発経験があまりなくても取っ付き易くていいですね。
ここまで読んでくれてありがとう。
では、また次回。